1、markdown 简介
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 编写的文档后缀为 .md, .markdown
简单易学容易上手,十分钟左右即可上手
有助于作者专心写作(各种在线博客编辑坑太多,文档丢失、广告太多,可移植性差)
2、插入图片
我们在写博客的时候总免不了要插入各种图片,下面就是markdown插入图片的语法

插入图片列子:

我们经常需要将一篇费劲心思写好的文章发布到各大平台<微信公众号、头条、掘金、今日头条。。。以上插入图片语法虽然简单,但是图片存放就成了一个问题。 图片存在本地的话,上传到各个网站就没法显示了,就算一个一个复制粘贴上去,移植到其他平台,如果平台没有自动保存图片功能,图片就会消失。这时候我们就需要一个图床。
什么是图床呢?
- 图床就是一个便于在博客中插入在线图片的个人图片仓库。设置图床之后,我们可以随时将我们用到的图片上传到仓库,方便在博文中使用,预览。并且只要不亲自删除,就可以随时随地预览
下面介绍一个 PicGo + Gitee(码云)实现markdown图床 免费
PicGo + Gitee(码云)实现免费markdown图床
3、插入音频
3.1 使用audio 标签
语法
<audio id="audio" controls="" preload="none">
<source id="mp3" src="音频地址">
</audio>
3.2 使用iframe标签
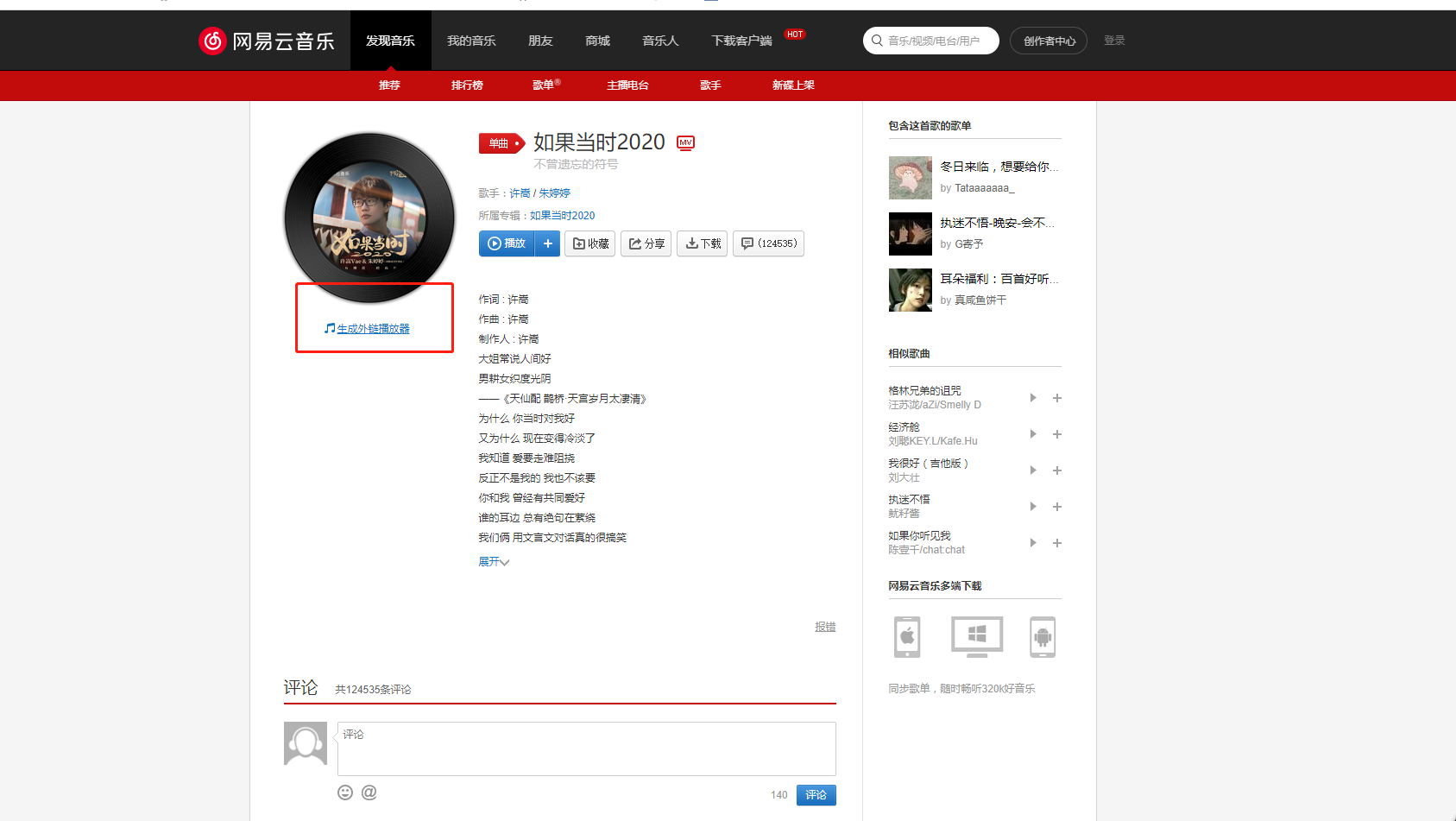
下面我们以获取网易云音乐为例
- 首先在网易云音乐播放界面,点击生成外链播放器

选择自己想要的大小的iframe代码块

复制iframe代码块
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1488737309&auto=1&height=66"></iframe>
加好之后效果如下
4、引入视频
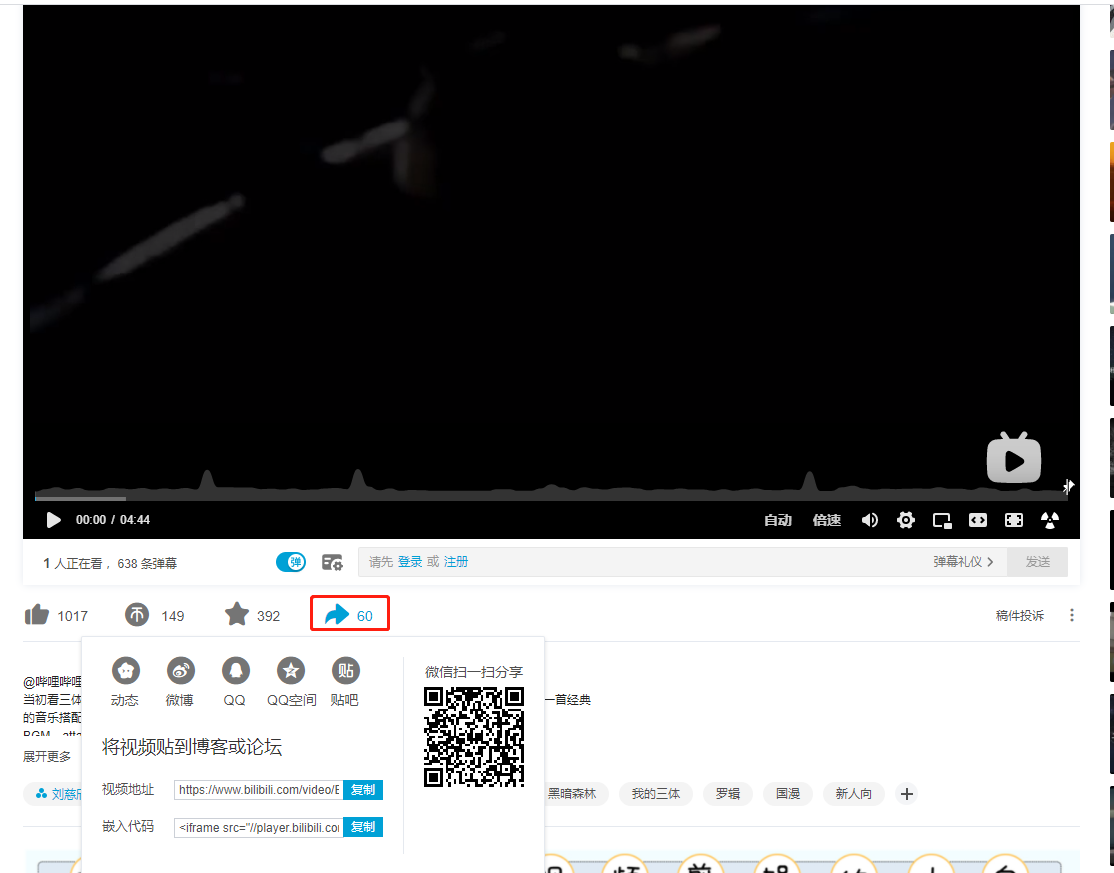
我们小破站为例
1.找到我们想插入的视频,然后点击下面的分享

加入一个自适应iframe
<iframe src="//player.bilibili.com/player.html?aid=59317437&bvid=BV1Pt411G7qh&cid=103365806&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
加好之后如下