写在前面
自从上一篇文章发出来之后,不少小伙伴开始用VuePress搭建自己的个人网站。
如果小伙伴也想用VuePress零代码零成本搭建个人网站,可以看过来
传送门👇👇
怎么零代码零成本搭建个人网站
当然了,也有小伙伴私信问我: 还有没有其他博客框架推荐,VuePress搭建起来的个人网站太文档化了,
太简洁了?
答: 萝卜青菜各有所爱,有人喜欢简洁风,就有人喜欢看上去跟美观一点的。
Hexo开源博客应该可以满足你的需求
一、Hexo博客简介
有一说一,我现在用的个人博客【www.xiezhrspace.cn】就是通过Hexo开源博客搭建的。
感兴趣的小伙伴可以访问了看看,是不是你喜欢的风格。
当然了,我用的只是Hexo博客其中一个主题 Matery 主题,也跟着大佬进行了不少魔改。
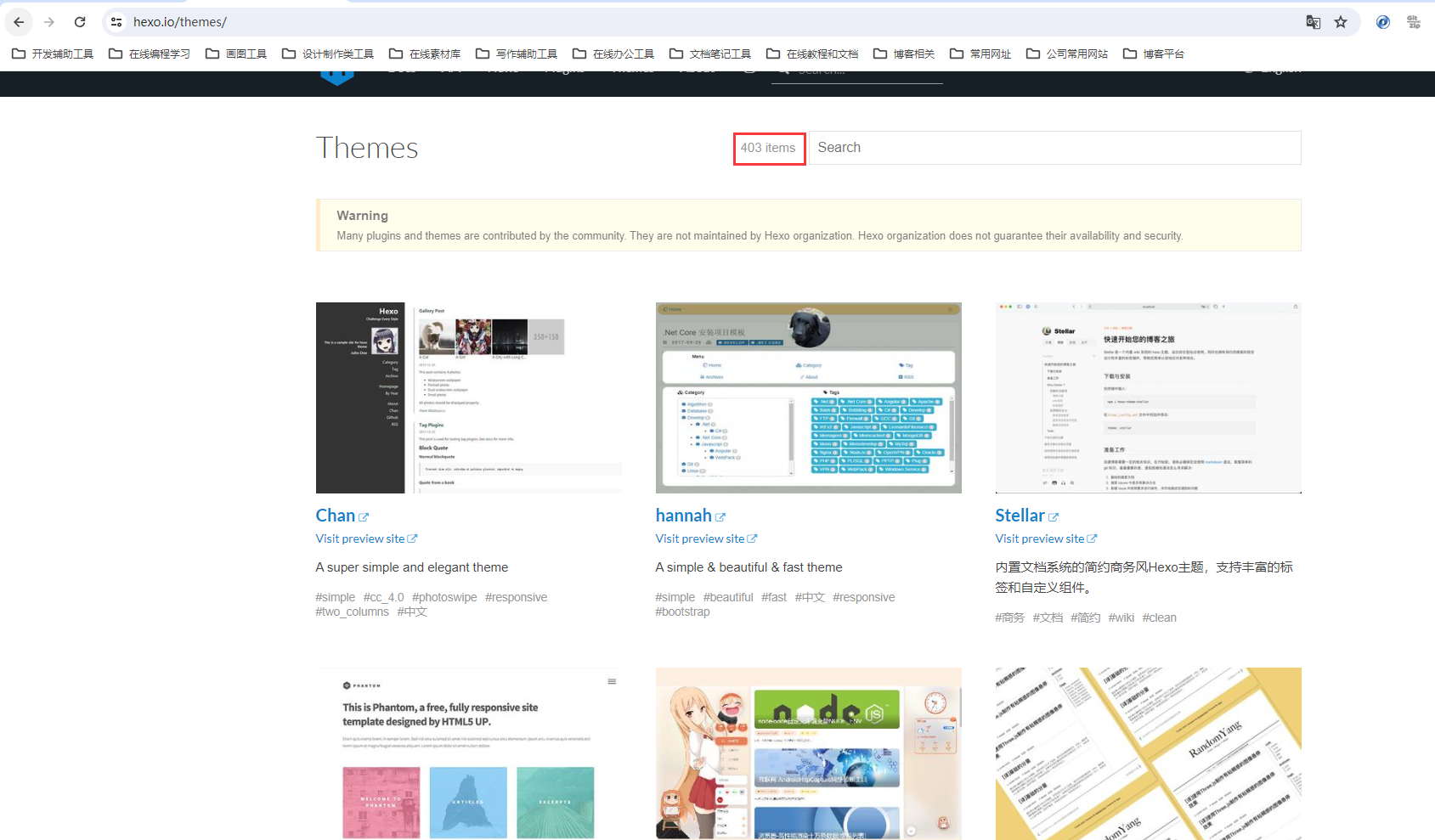
到目前为止,Hexo 提供了403 个主题供你选择,如果你一个主题看腻了,换下一个主题就是了。
Hexo是什么?
我们来看看官网(https://hexo.io/zh-cn/)怎么回答的
Hexo 是一个快速、简洁且高效的博客框架。
Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo 在GitHub(https://github.com/hexojs/hexo) 上已经有**38.5k stars** ,而且使用的是MIT协议,我们可以放心使用。
小伙伴也不用当心作者不维护了,作者更新还是比较勤快,最近更新在两天前。

二、快速上手
其实中文官方文档https://hexo.io/zh-cn/docs/ 写得已经非常详细了,大家参考文档一步一步来就可以了。

这里充当一下课代表简单总结一下文档内容:
① 前提准备
在安装Hexo之前,我们需要安装Node.js,即JavaScript运行环境, 如果小伙伴还想了解更多,可自行百度哈。
接下来需要安装Git,用来从Github、Gitee 等仓库拉取代码用的
② 安装Hexo
npm install -g hexo-cli
③ 初始化Hexo
$ hexo init <folder>
$ cd <folder>
$ npm install
③ 目录结构
经过上面操作之后,我们可以看到下面目录结构
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
④ _config.yml配置文件中配置相关选项
这里的配置内容比较多,主题切换也在这里面, 由于篇幅原因就不展开讲了,大家参考官方文档即可
https://hexo.io/zh-cn/docs/configuration
⑤ 在哪写作?
在前面我们提到过source 目录,我们在 source/_posts 目录下使用markdown 语法写文章即可
⑥ 编译发布启动服务
hexo clean
hexo g
hexo d
Hexo S
⑦ Github Pages 部署
我们的网站需要其他小伙伴能够在互联网访问,这一步是必不可少的了
三、主题切换
应小伙伴的问题,这个是主要的一步,你可以在各种好看的主题间来回切换
只要在 themes 文件夹内,新增一个任意名称的文件夹,并修改 _config.yml 内的 theme 设定,即可切换主题。
那么问题又来了,主题在哪找呢?
我们打开 https://hexo.io/themes/ 地址,看上哪个,选哪个即可

四 、主题推荐
不知道大家有没有跟我一个的感觉,看到琳琅满目的主题,反而不知道怎么选了
这里呢,根据个人踩坑经验,给大家推荐几种
4.1 NexT 主题
据说是使用最多的主题

4.2 Butterfly 主题
混迹各种博客群多年的我发现,不少小伙伴对这款主题情有独钟

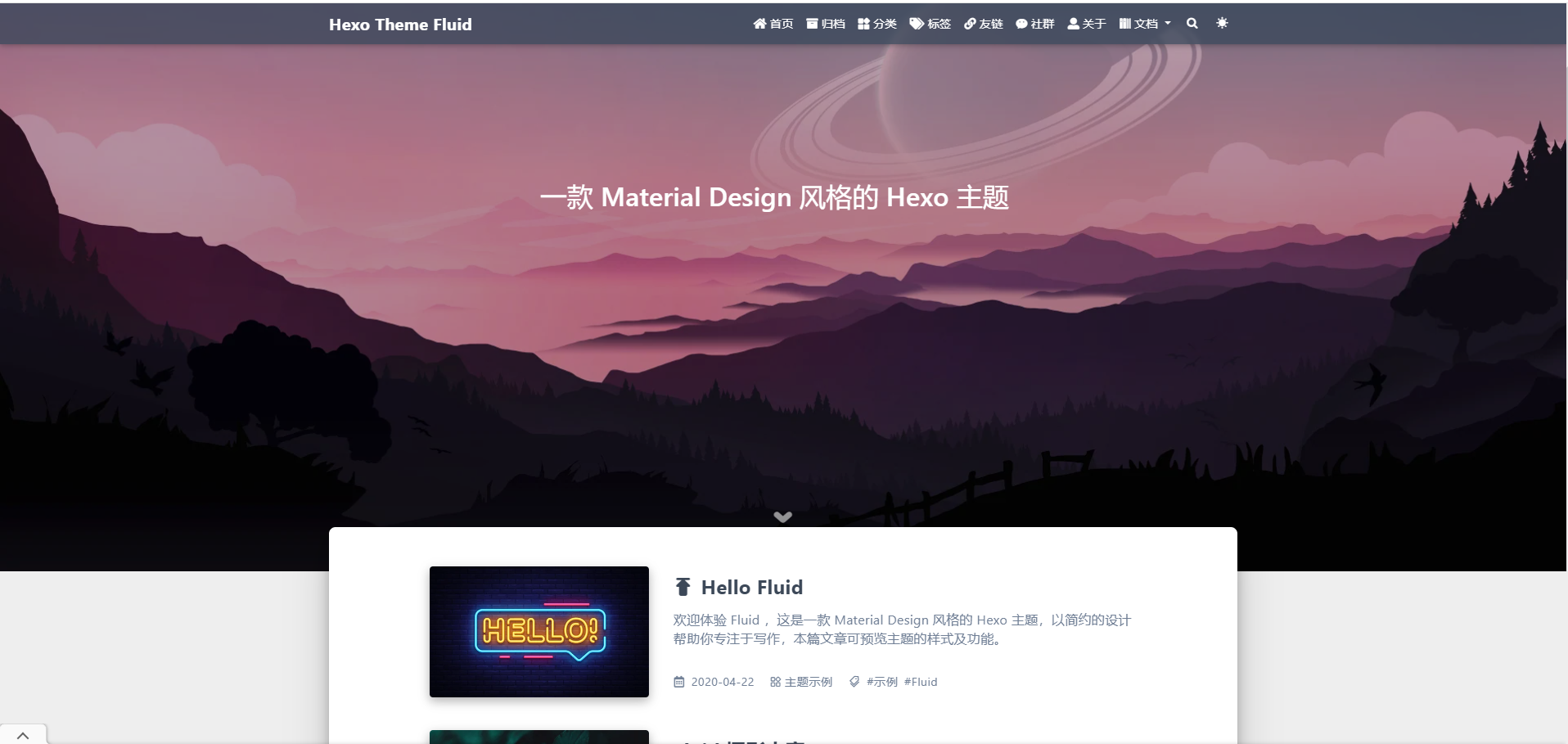
4.3 Fluid主题

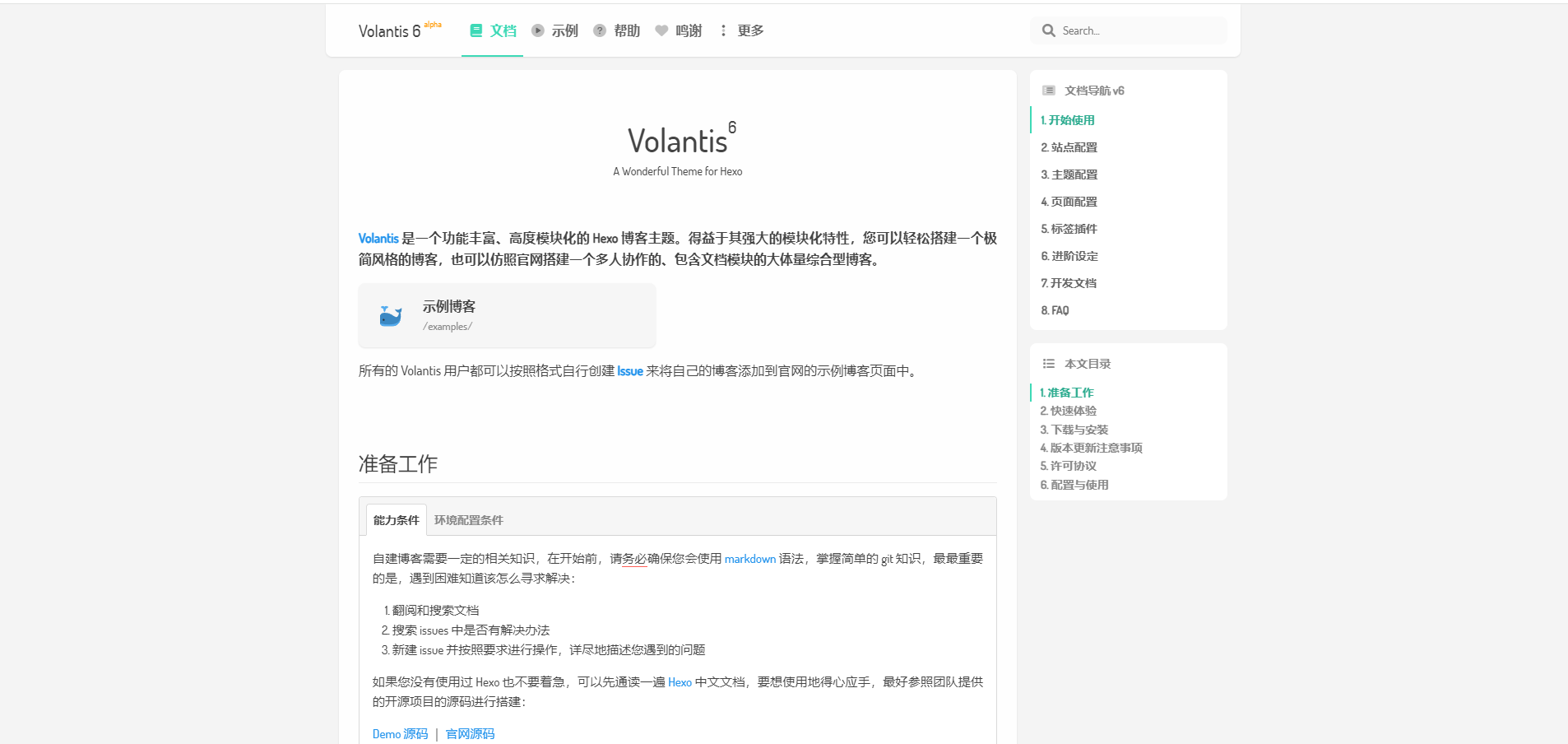
4.4 Volantis 主题

4.5 Matery 主题

注: 由于我目前自己用的是Matery 主题,所有研究得比较多,这里给大家推荐一个经过不少魔改后的主题
https://gitee.com/nekodeng/hexo-theme-itsneko
w(゚Д゚)w 好看的主题真的太多了,根本例举不完。由于篇幅原因,这里就不一一列举了
更多好看的主题等着小伙伴自己去探索,如果您发现上面好看实用的主题,欢迎在留言区互动
五、主题魔改
不管什么主题模板拿过来,肯定有不如意的地方,或者自己想要添加一些个性化的需求,这就需要我们自己魔改了
自己刚开始搭建时,也遇到不少问题。
也是参照了不少大佬写的文章,这里分享出来供大家一起慢慢享用
https://zhangxiaocai.cn/posts/9f117b.html

本期内容到这儿就结束了,希望对您搭建个人网站有所帮助
我们下期再见 ヾ(•ω•`)o (●’◡’●)