写在前面
这是PB案例学习笔记系列文章的第11篇,该系列文章适合具有一定PB基础的读者。
通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。
文章中设计到的源码,小凡都上传到了gitee代码仓库https://gitee.com/xiezhr/pb-project-example.git

需要源代码的小伙伴们可以自行下载查看,后续文章涉及到的案例代码也都会提交到这个仓库【**pb-project-example**】
如果对小伙伴有所帮助,希望能给一个小星星⭐支持一下小凡。
一、小目标
这篇文章,我们将回顾Time事件得使用。最终实现一个计时秒表功能。
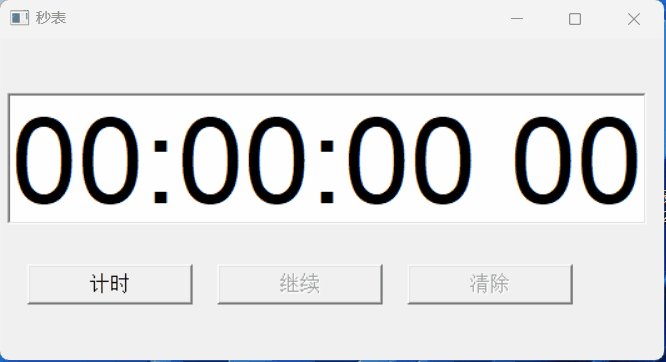
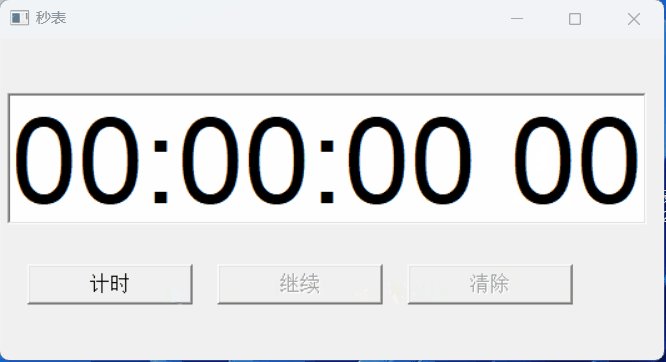
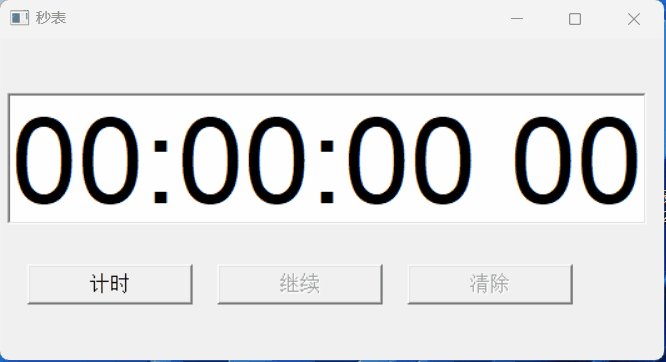
具体功能为界面上有【计时】、【暂停】、【清除】三个按钮,单击【计时】按钮,文本框中时间开始计时;
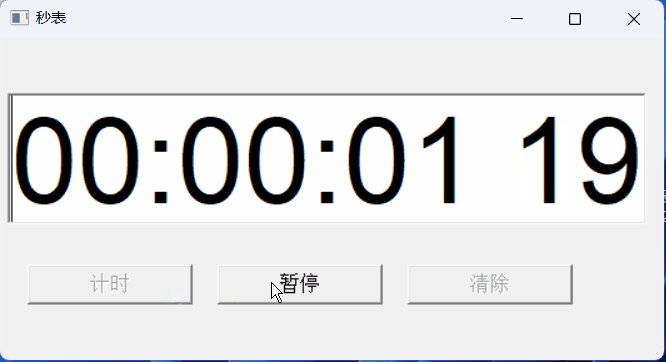
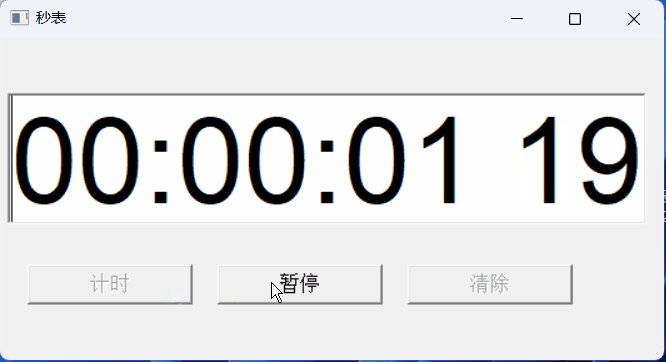
单击【暂停】按钮,文本框计时暂停,此时按钮文本变成【继续】字样;单击【继续】按钮,计时继续;
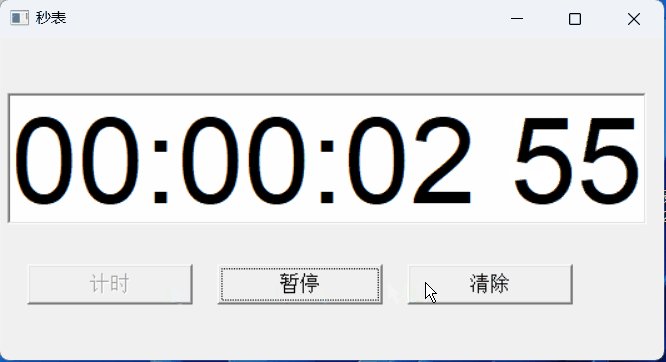
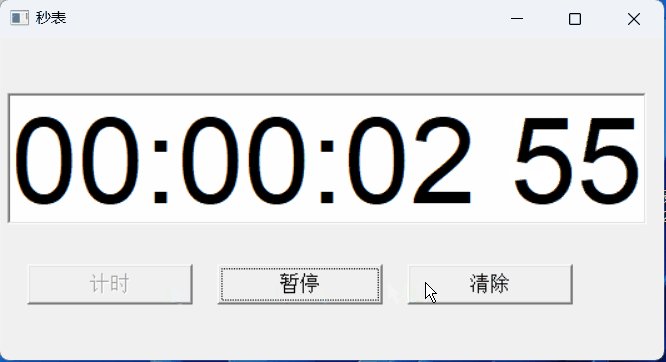
单击【清除】按钮,文本框数字归零,具体效果如下

二、创建程序基本框架
① 新建examplework 工作区
② 新建exampleapp 应用
③ 新建w_main窗口
以上步骤如果忘记的小伙伴可以翻一翻该系列的第一篇文章
④ 在w_main窗口中添加控件
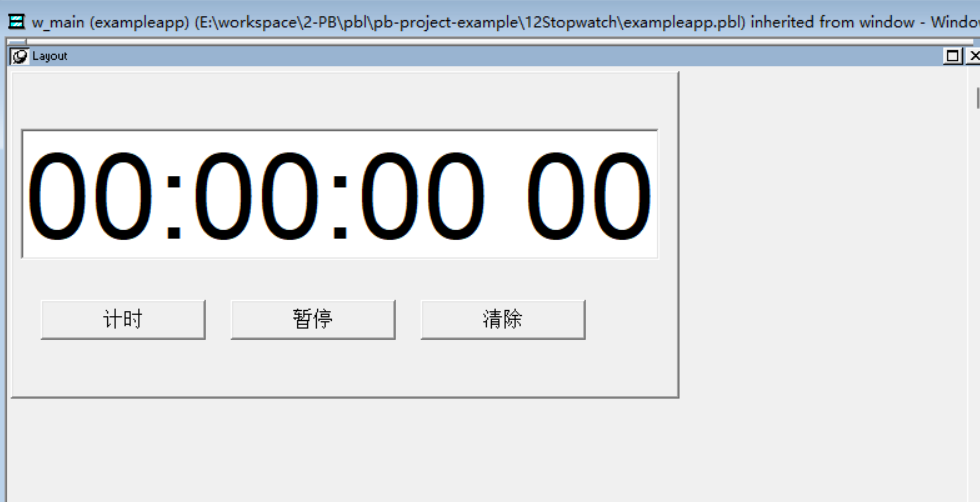
在窗口中建立一个SingleLineEdit控件和3个CommandButton控件,各个控件名称依次为sle_1,cb_1,cb_2,cb_3
调整位置后布局如下图所示

⑤ 保存窗口
三、编写代码
为了实现秒表中的清零功能,我们需要用到一个全局变量
说到全局变量,我们这里列举出各种变量的作用域及使用说明
| 变量类型 |
中文名称 |
说明 |
Global |
全局变量 |
在应用的任何地方都可以访问,可以在Application、Window、UserObject、Function、Menu中定义全局变量 |
Instance |
实例变量 |
如同一个对象的属性,可以在``Application、Window、UserObject、Menu`中定义实例变量 |
Shared |
共享变量 |
共享变量在一个对象中定义,存在于这个对象的不同实例可以在``Application、Window、UserObject、Menu`中定义共享变量 |
Local |
局部变量 |
只能在定义的脚本中访问变量,可以在任何控件和对象的脚本中定义 |
① 定义全局变量
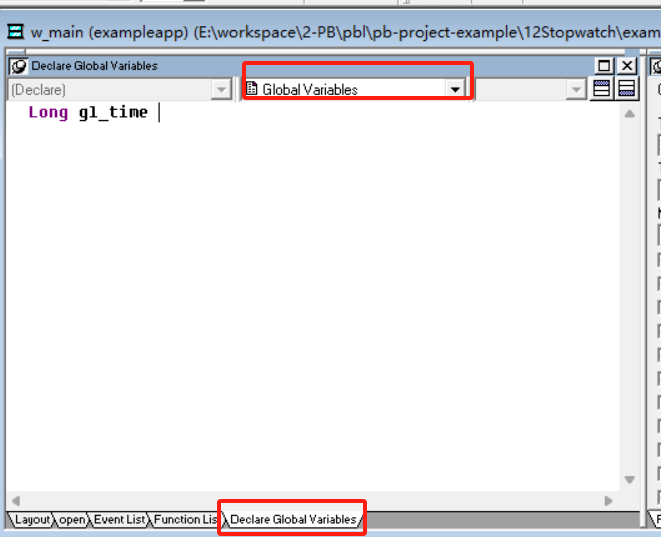
我们在w_main窗口中的Declare Global Variables选项卡中添加如下全局变量
Long gl_time

② 窗口打开时,【计时】按钮可操作,【暂停】【清除】按钮不可以操作
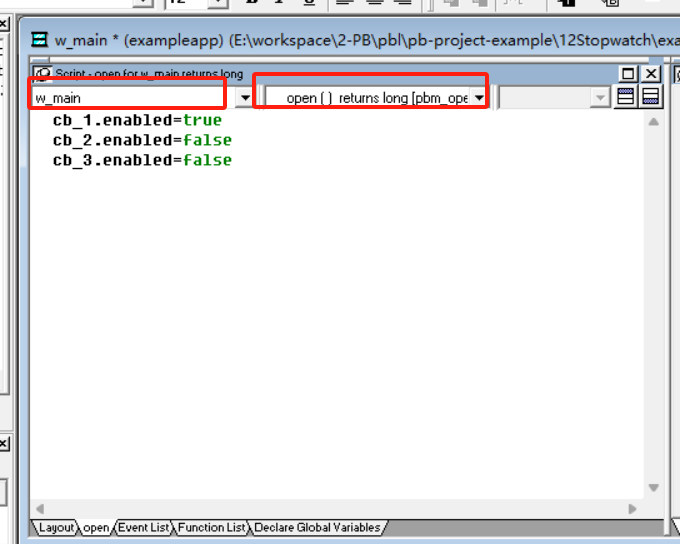
在w_main窗口的open中添加如下代码
cb_1.enabled=true
cb_2.enabled=false
cb_3.enabled=false

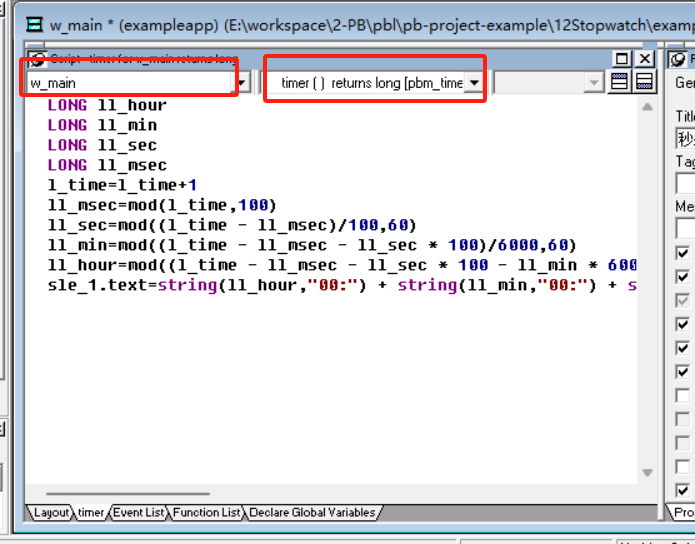
③ 编辑Timer事件代码
这一步时最关键的,这段代码的主要功能是将一个表示总毫秒数的变量 l_time 更新为增加1毫秒后的新时间,并将更新后的时、分、秒和毫秒格式化为字符串显示在一个文本控件 sle_1.text 上。
LONG ll_hour
LONG ll_min
LONG ll_sec
LONG ll_msec
gl_time = gl_time + 1
ll_msec = mod(gl_time, 100)
ll_sec = mod((gl_time - ll_msec) / 100, 60)
ll_min = mod((gl_time - ll_msec - ll_sec * 100) / 6000, 60)
ll_hour = mod((gl_time - ll_msec - ll_sec * 100 - ll_min * 6000) / 360000, 60)
sle_1.text = string(ll_hour, "00:") + string(ll_min, "00:") + string(ll_sec, "00") + string(ll_msec, " 00")

④ 添加【计时】按钮Clicked事件代码
cb_1.enabled = false
cb_2.enabled = true
cb_3.enabled = false
cb_2.text = "暂停"
gl_time = 0
timer(0.01)
这段代码的解释如下:
- 首先,用户点击了【计时】后禁用了 【计时】
cb_1 按钮
- 然后,启用了【暂停】
cb_2 按钮
- 接着,禁用了【清除】
cb_3 控件,是为了防止在特定条件下使用
- 修改【暂停】
cb_2 按钮的文本为 “暂停”
l_time 变量被重置为0,用于初始化一个计时器或者表示某种状态的清零- 最后,调用
timer 函数,设置了一个定时器,每0.01秒触发一次回调函数
⑤ 添加【暂停】按钮Clicked事件代码
cb_1.enabled = false
cb_2.enabled = true
cb_3.enabled = true
if cb_2.text = "暂停" then
cb_2.text = "继续"
timer(0)
else
cb_2.text = "暂停"
timer(0.01)
end if
这段代码的功能是根据 cb_2 控件的文本内容来切换其状态和定时器的行为:
- 首先,将【计时】
cb_1 和 【暂停】cb_2 按钮被设置为可用状态,【清除】 cb_3 也是可用的。
- 然后,检查
cb_2 的文本是否为 “暂停”。
- 如果是 “暂停”,则将
cb_2 的文本更改为 “继续”,并停止计数
- 如果不是 “暂停”(即当前文本是 “继续”),则将
cb_2 的文本改回 “暂停”,并重新启动定时器,设置为每0.01秒执行一次
注意,这里的 timer(0) 表示停止定时器,而 timer(0.01) 表示设置定时器每0.01秒触发一次
⑥ 添加【清除】按钮Clicked事件代码
cb_1.enabled = true
cb_2.enabled = false
cb_3.enabled = false
sle_1.text = "00:00:00 00"
gl_time = 0
代码解释:
- 点击【清除】按钮后,**启用控件
cb_1**:允许用户点击【计时】 cb_1按钮继续操作
- **禁用控件
cb_2 和 cb_3**:这两个控件暂时不允许用户操作
- 重置时间显示:将显示时间的控件
sle_1 的文本设置为 “00:00:00 00”,表示时间被重置为零
- 重置计时变量:将
gl_time 变量设置为0,这是计时的基础变量,用于累计时间
⑦ 在开发界面左边的System Tree 窗口中双击exampleapp并在其Open事件中添加如下代码
open(w_main)
四、运行程序
以上代码添加完成后,我们运行程序,来测试一下是否达到了我们预期的效果

效果很好,达到了我们预期的效果,完结撒花 ★,°:.☆( ̄▽ ̄)/$:.°★ 。★,°:.☆( ̄▽ ̄)/$:.°★ 。
本期内容到这儿就结束了,希望对您有所帮助。
我们下期再见 ヾ(•ω•`)o (●’◡’●)