大家好,我是晓凡。
作为一名搬了很多年砖的码农,深知求职和编程路上的各种辛酸与艰辛。
你是否也曾在面试前夜,疯狂刷题却完全记不住,收效甚微?
是否也曾在深夜凌晨一个人对着电脑屏幕,苦苦思索一个bug的解决方案?
是否看着前人留下的屎山代码而无从下手,最后也只能留下只要屎山不倒,就继续接着码的感叹?
是否遇到问题,问度娘无门,花费一天时间,在低质量博客里找不到答案?
是否一边痛恨别人不写注释,一边又不想写注释?
是否感觉到代码都写完了,还要再写单元测试感觉到苦闷?
上面这些算是每个程序员抱怨最多的了吧。如果是,那么今天的文章得认认真真看完,今天晓凡给大家安利的MarsCode基本上可以
帮您解决上面的大部分烦恼。
一、豆包MarsCode
豆包MarsCode是字节跳动旗下基于豆包大模型孕育而生的 AI 编程助手,提供以智能代码补全为代表的 AI 功能。
目前已经支持超过100种编程语言,兼容我们常用的IDE VSCode和JetBrains 公司全家桶。

官方地址:https://www.marscode.cn/home?utm_source=fangmaguolai&utm_medium=article&utm_campaign=chengxuyuanxiaofan
简单介绍之后,接下来我们来看看豆包MarsCode 是怎么帮助我们解决问题的?
二、在线代码练习
对于正在找工作的小伙伴来说,刷题可谓是少不了的。豆包MarsCode 提供了100道大厂面试题供我们练习。
2.2 进入刷题模式
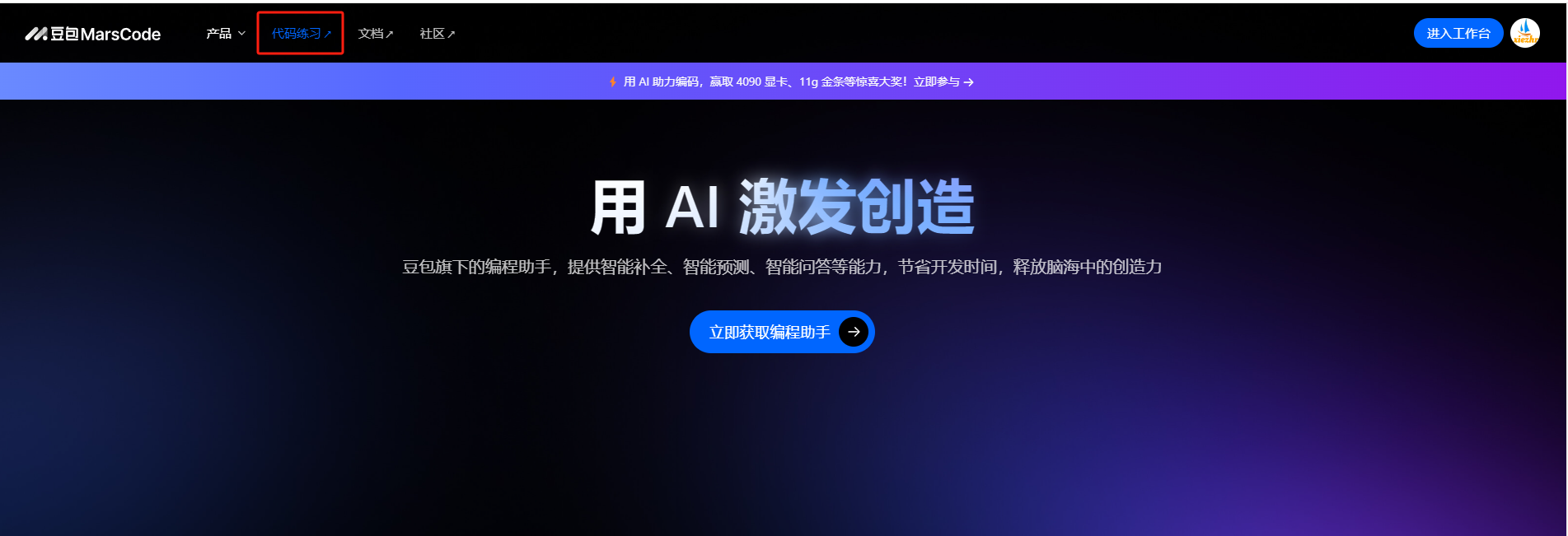
①登陆上面提供的官方地址后点击【代码练习】

② 我们就来到了100道题库。
题目从易到难,哪里不会我们点哪里就可以了

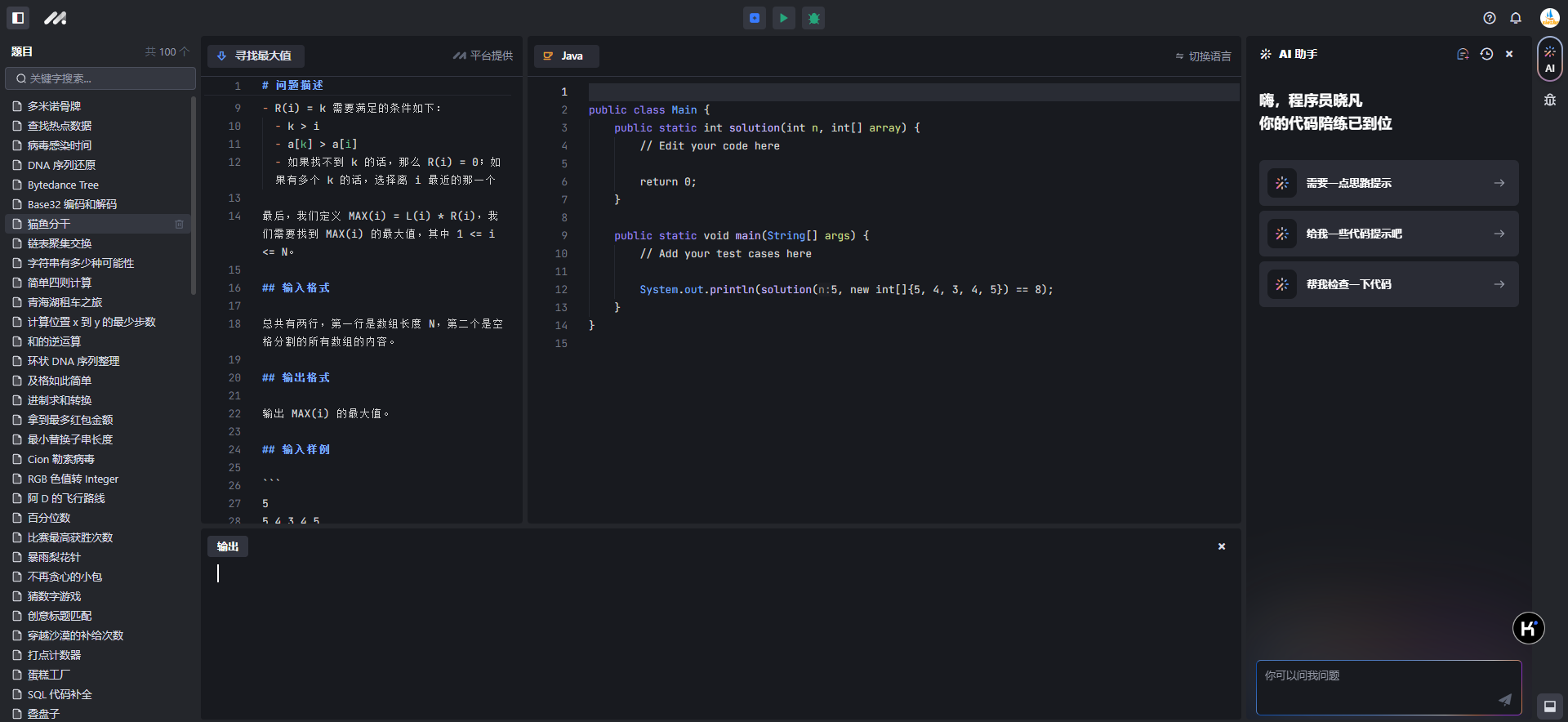
2.3 解答题目
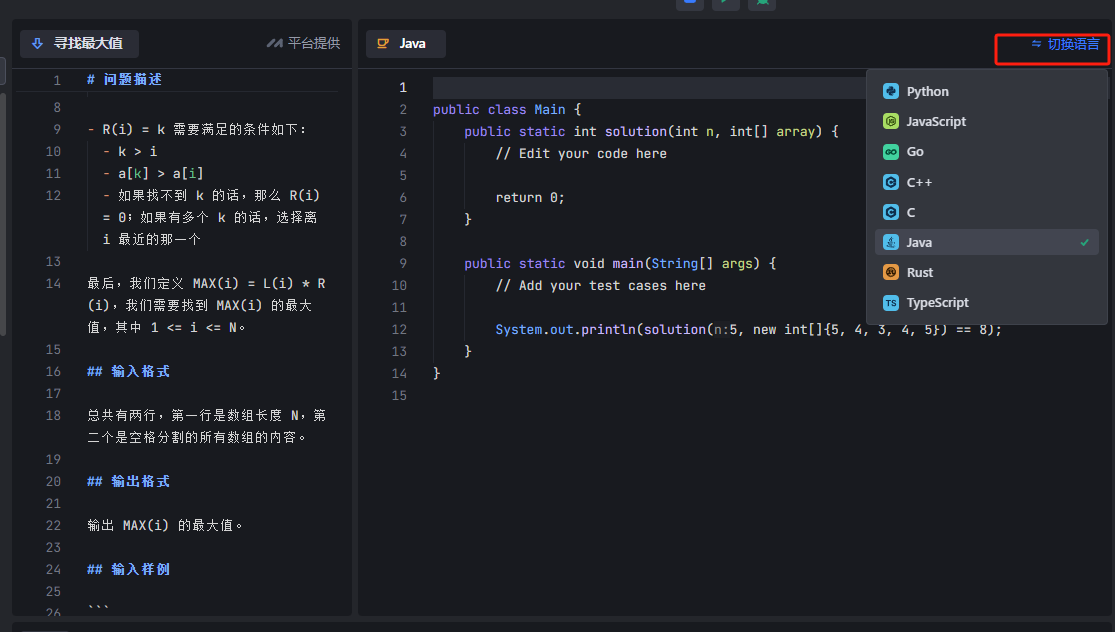
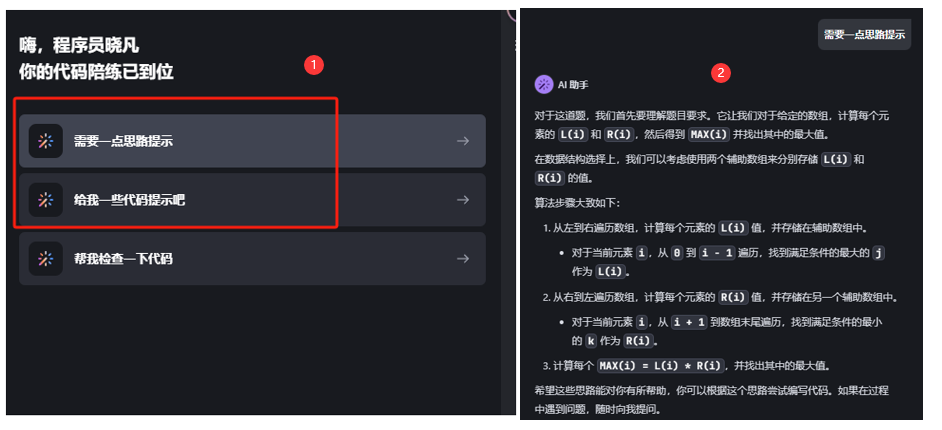
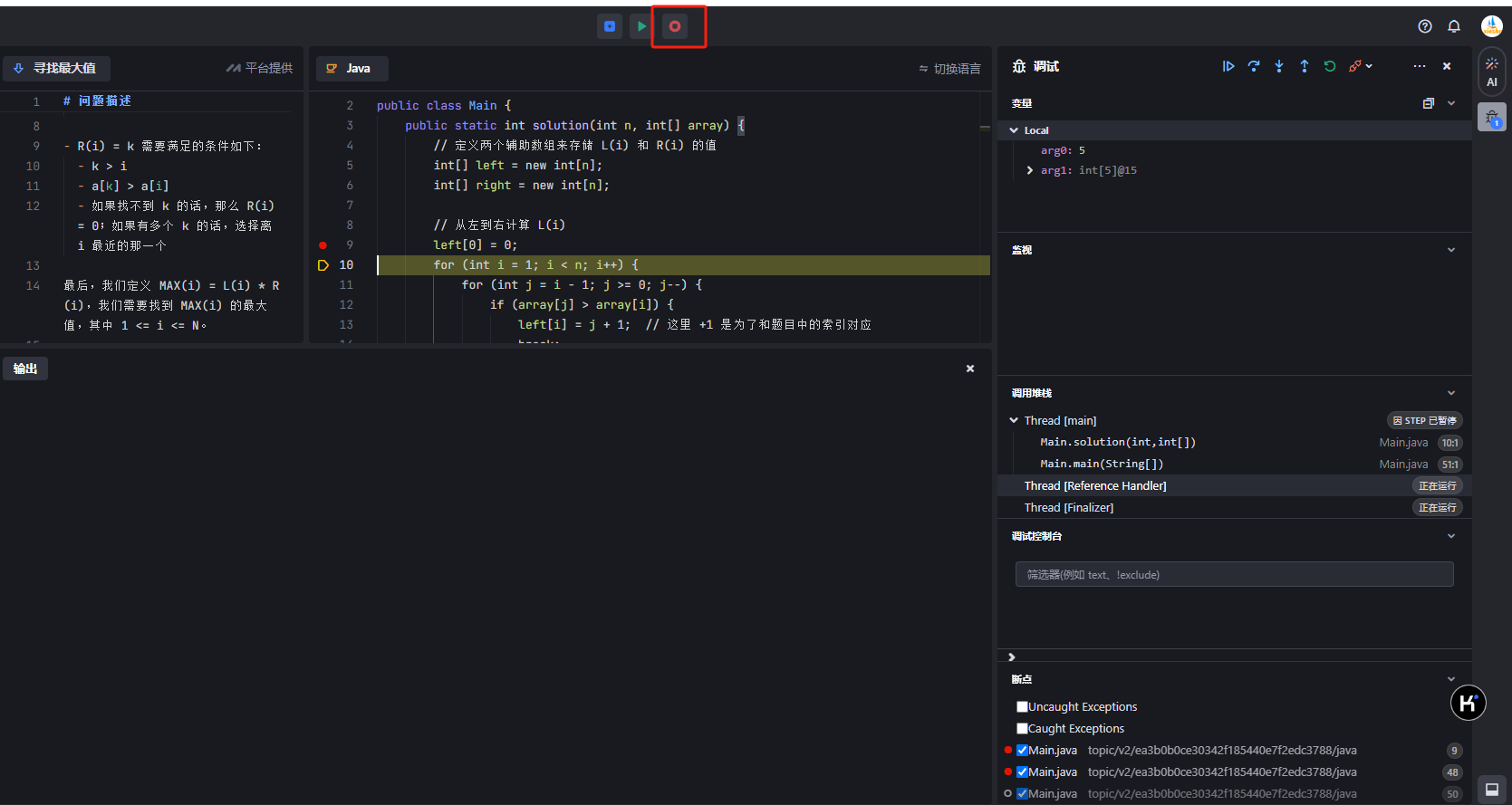
进入答题界面,我们可以选择答题语言,如果在答题种遇到不懂的还可以让AI助手给我们一点思路提示,答题完之后,还可以进行debug调试,运行代码查看结果
① 切换语言

② 解题思路

③ 调试代码

个人使用下来,觉得这样的刷题模式更容易记住也更加灵活
三、IDE中安装MarsCode 编程助手
前面我们提到可以在VSCode 和JetBrains 全家桶中安装
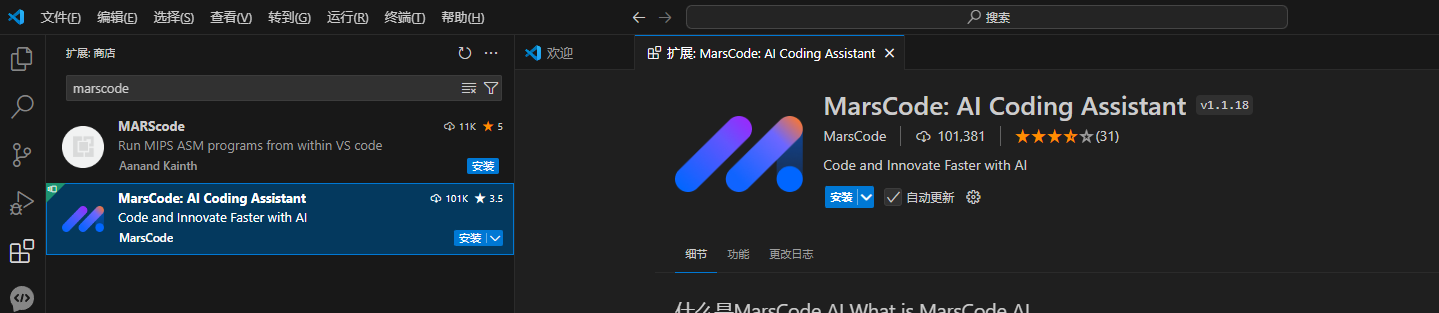
3.1 VSCode中安装
目前下载量已经又101K 了

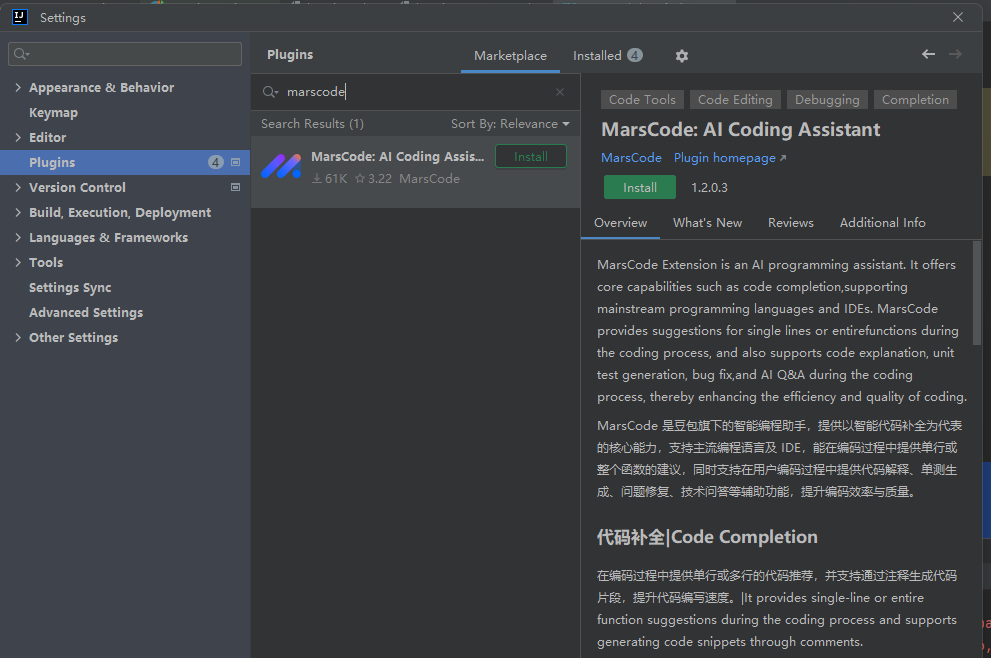
3.2 JetBrains 中安装
目前又61K下载量

四、AI功能
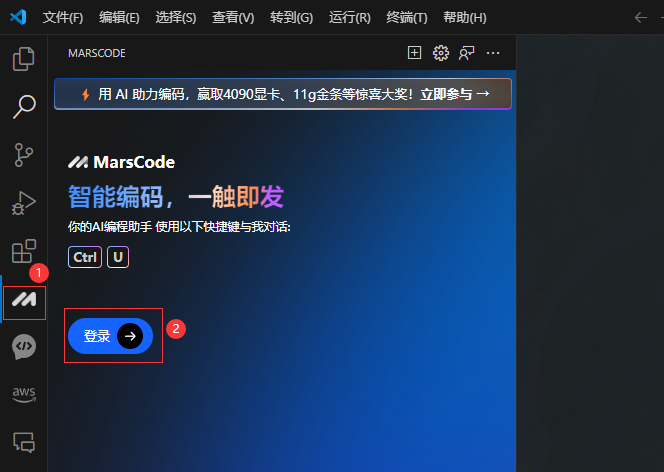
为了方便,我们这里就只以VSCode 为例来说明了,idea使用也是大同小异。
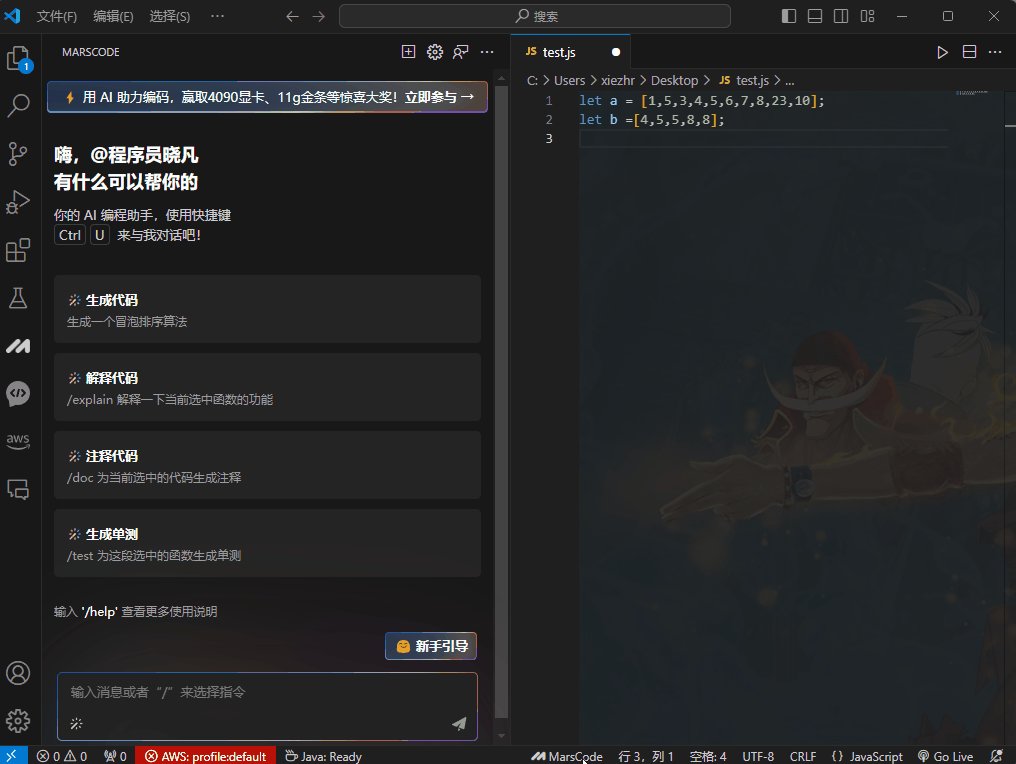
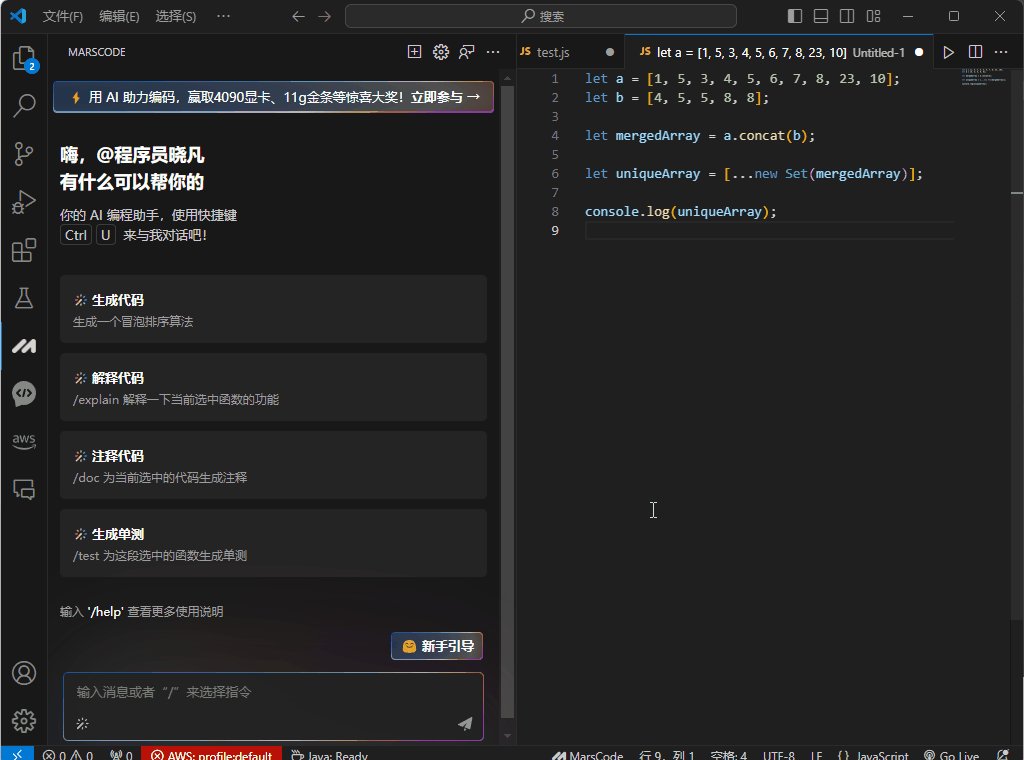
安装完成后,登录(可以使用掘金账号或者手机号登录)即可使用。

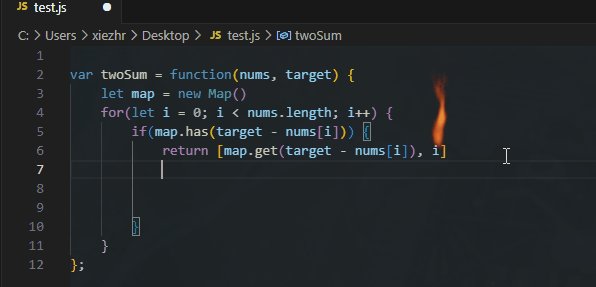
4.1 代码补全功能
① 自动补全代码

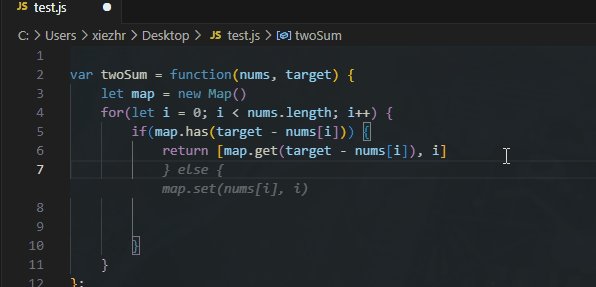
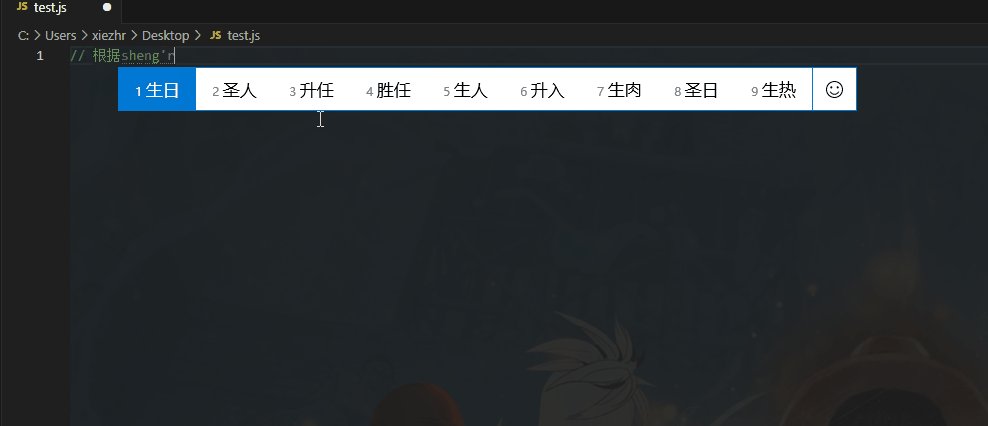
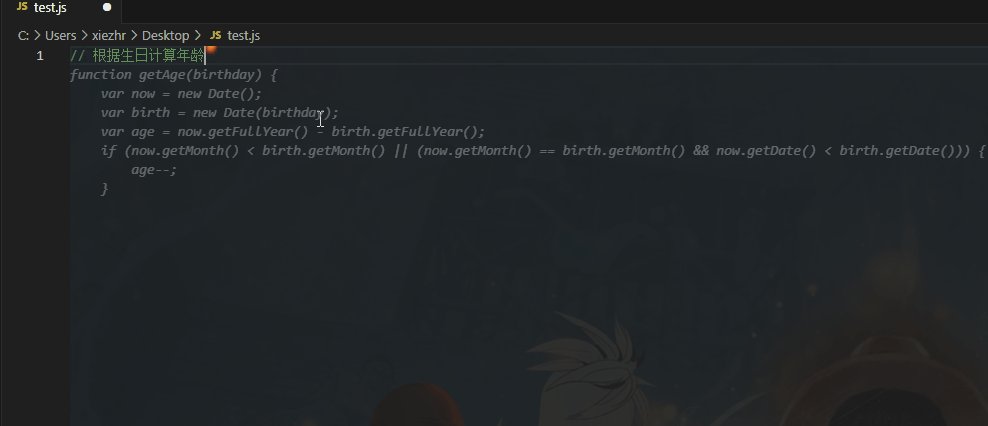
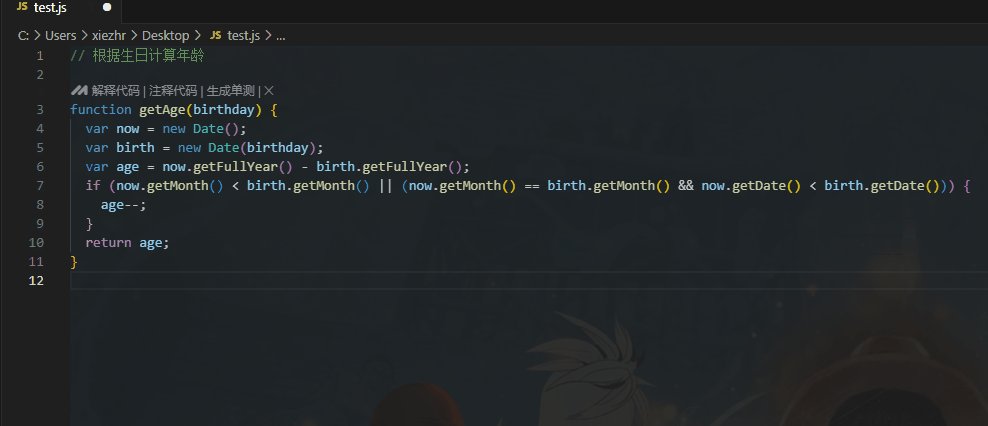
② 根据注释写代码

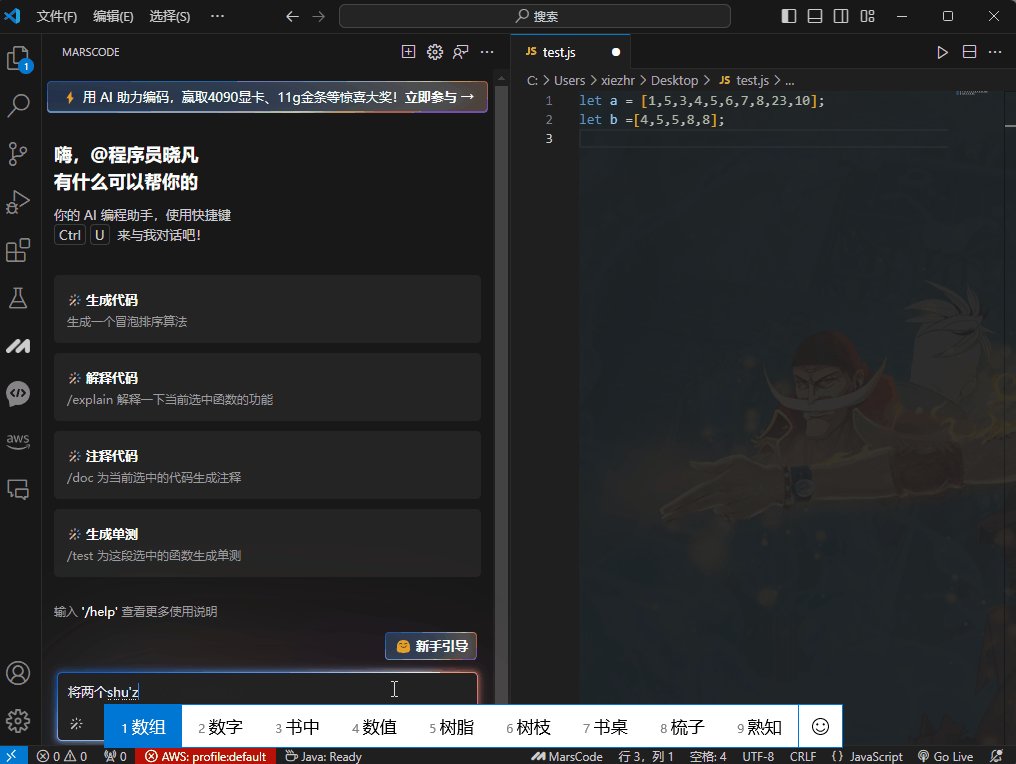
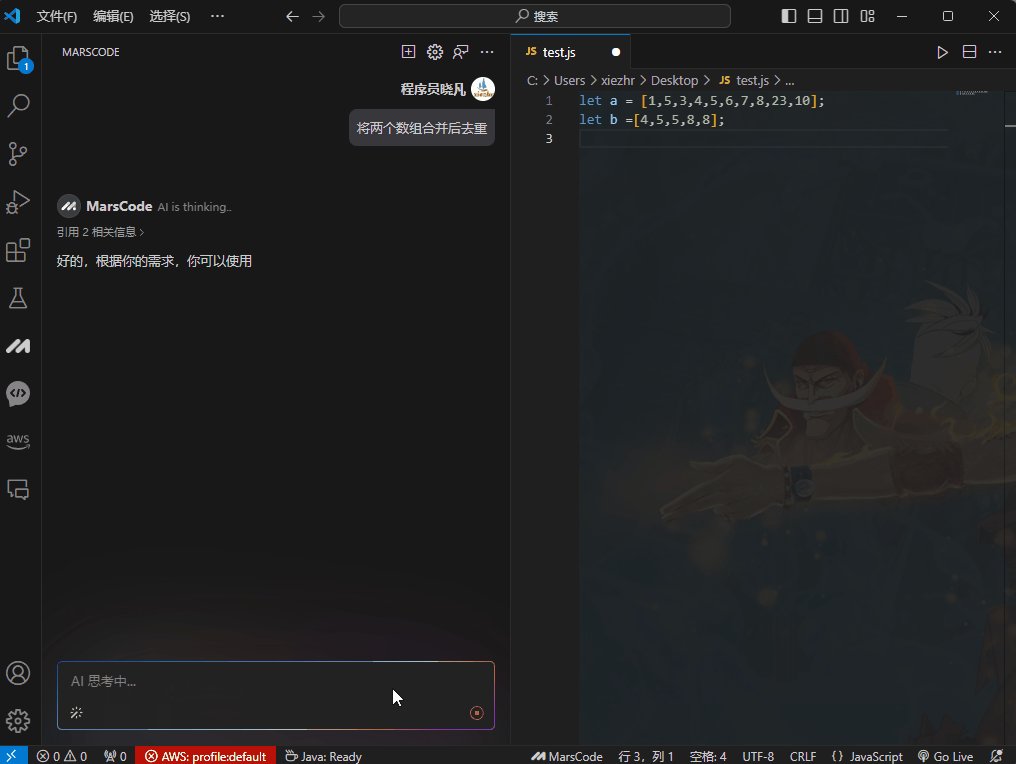
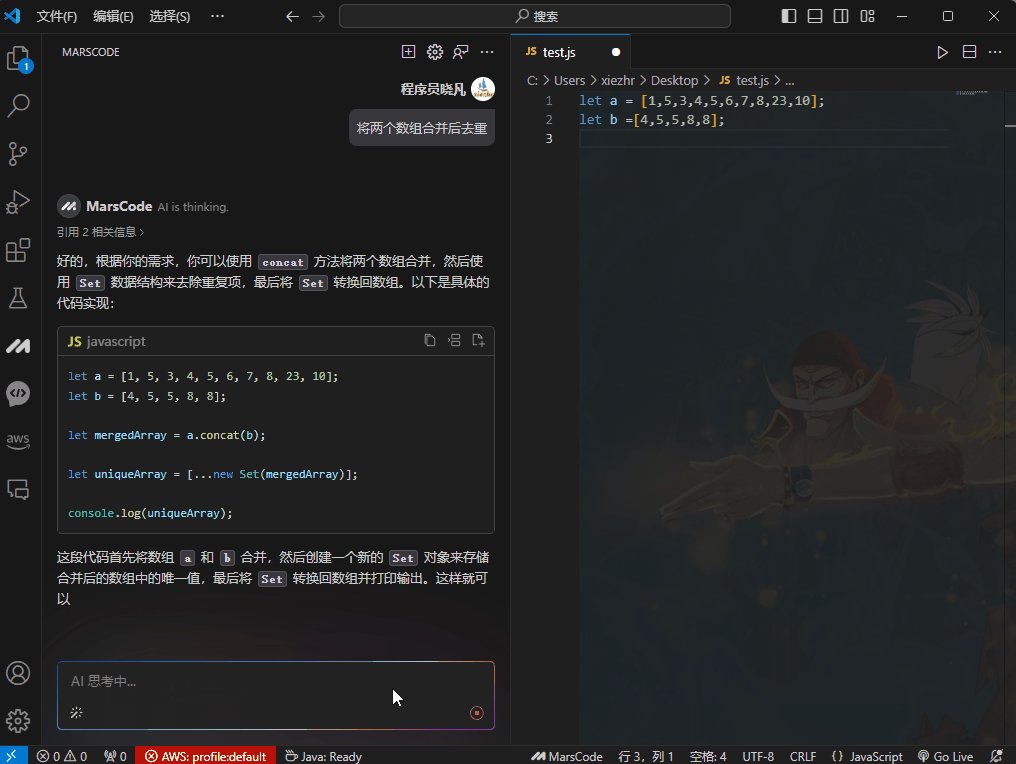
4.2 代码生成

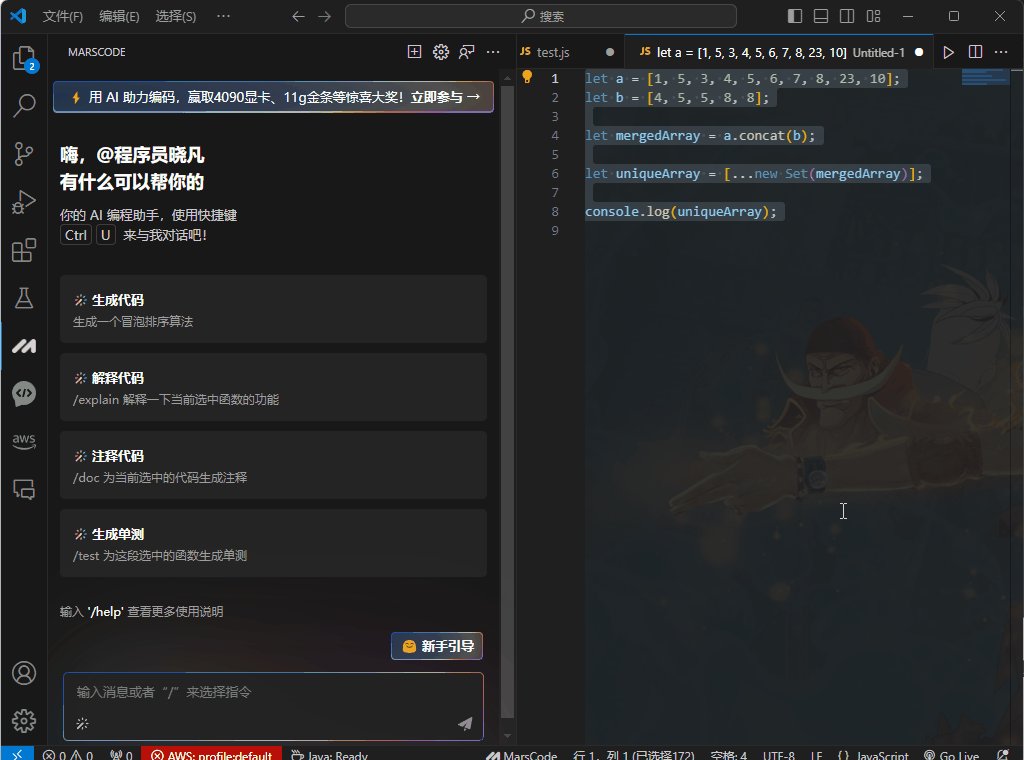
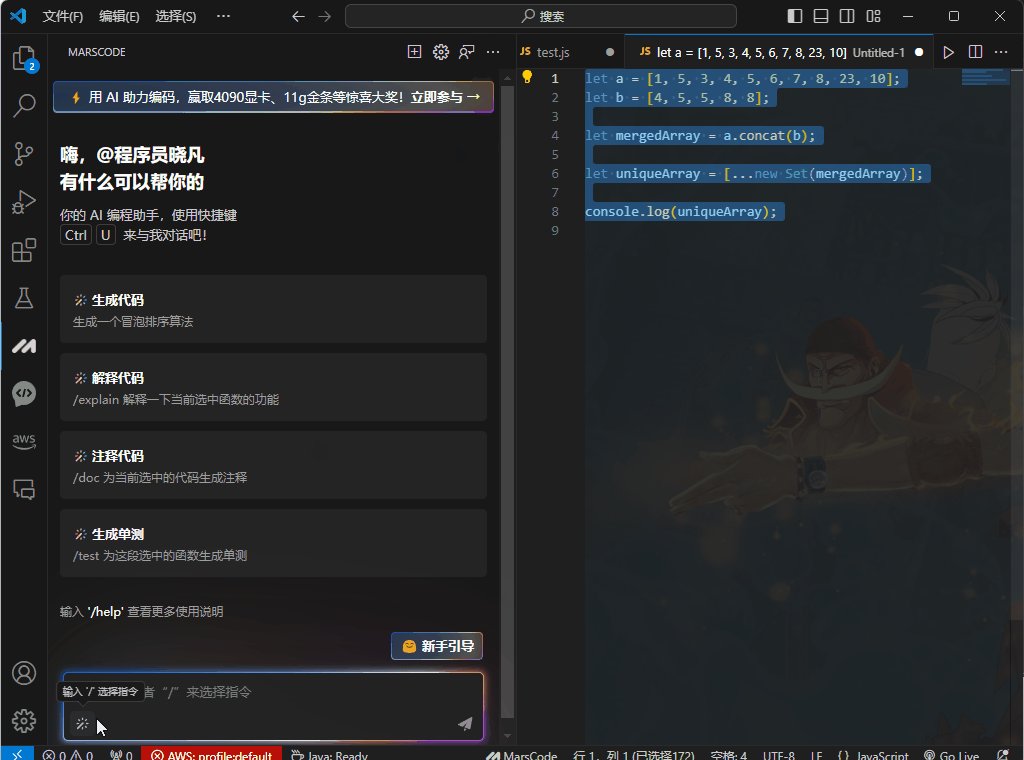
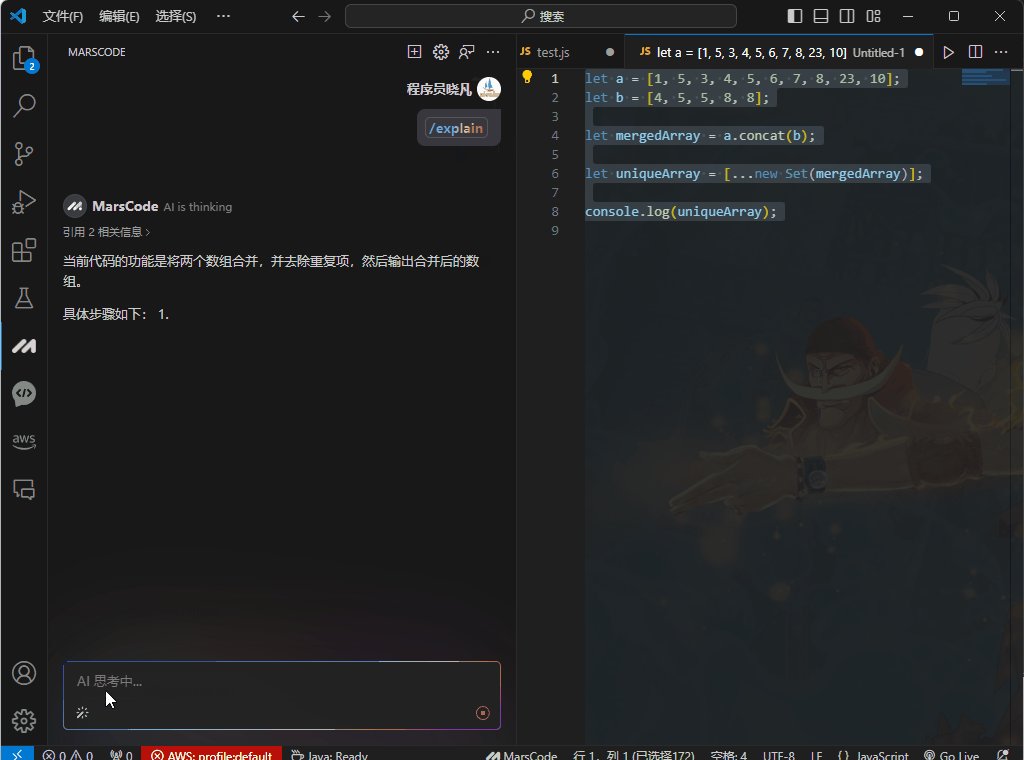
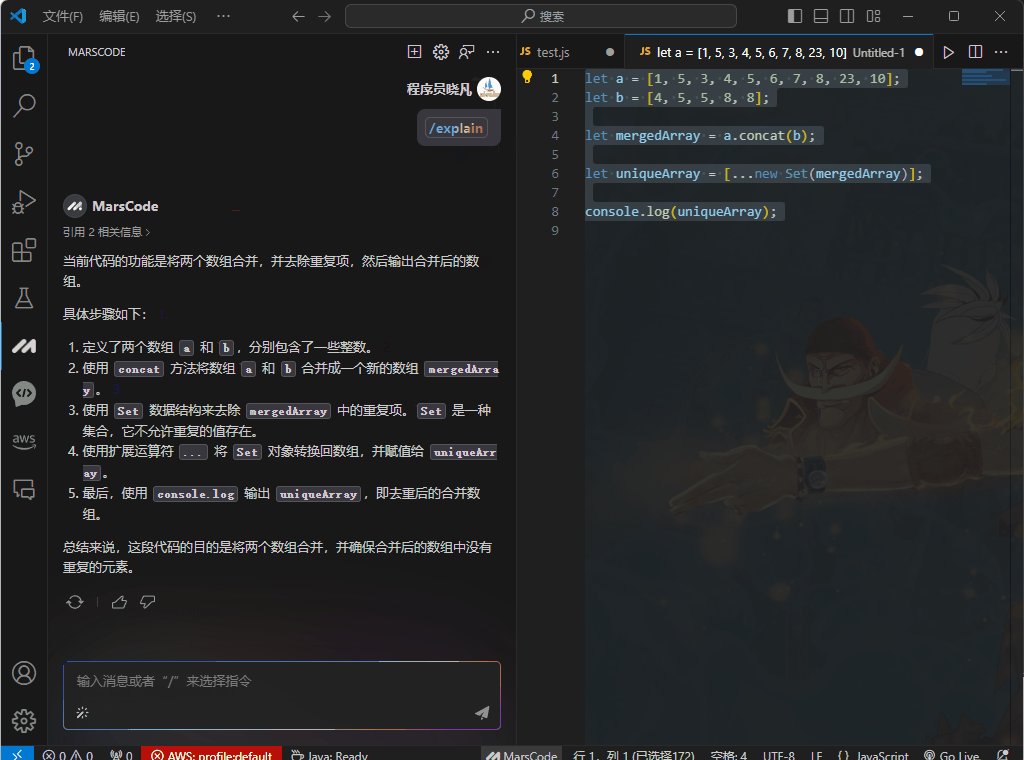
4.3 代码解释

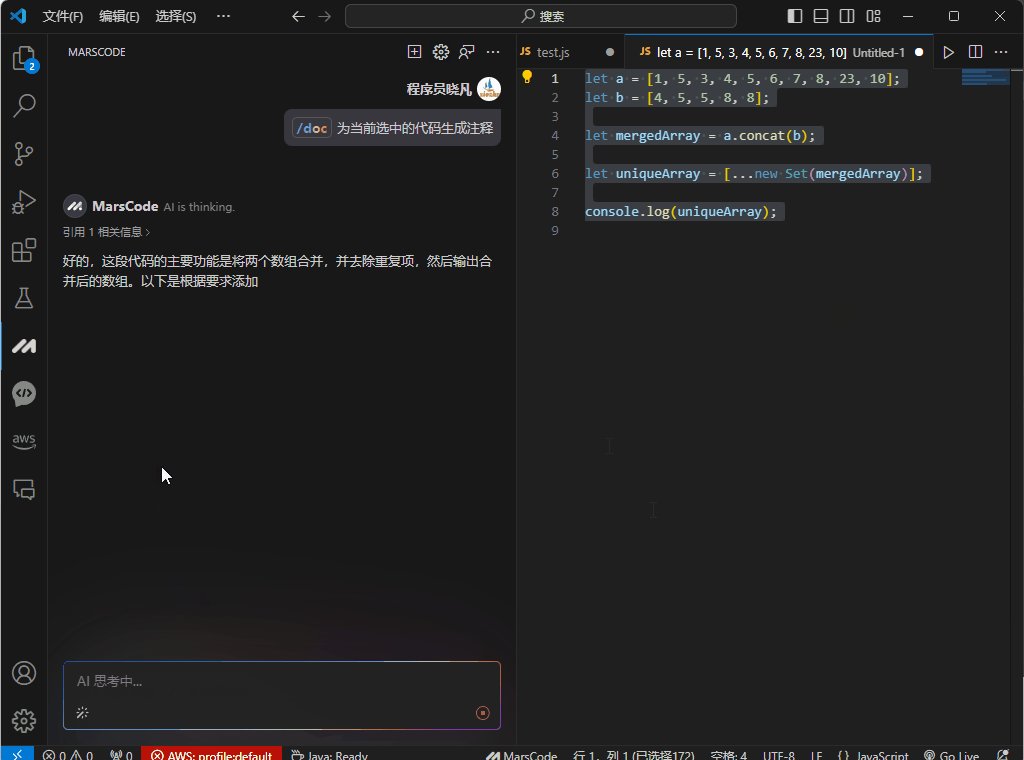
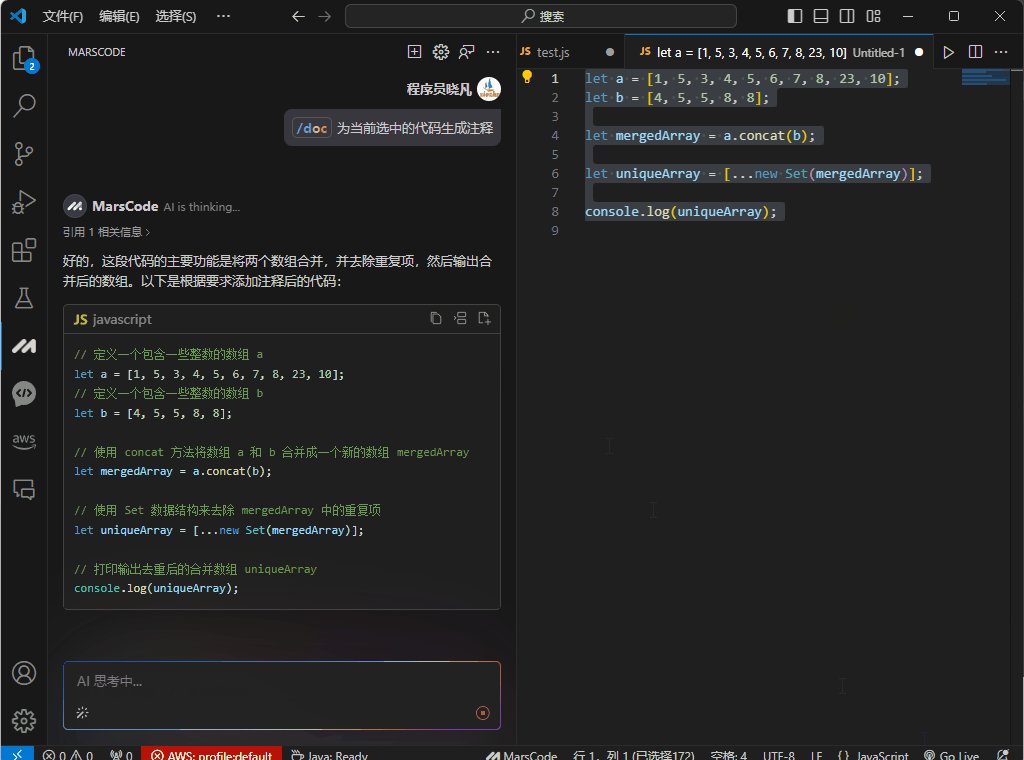
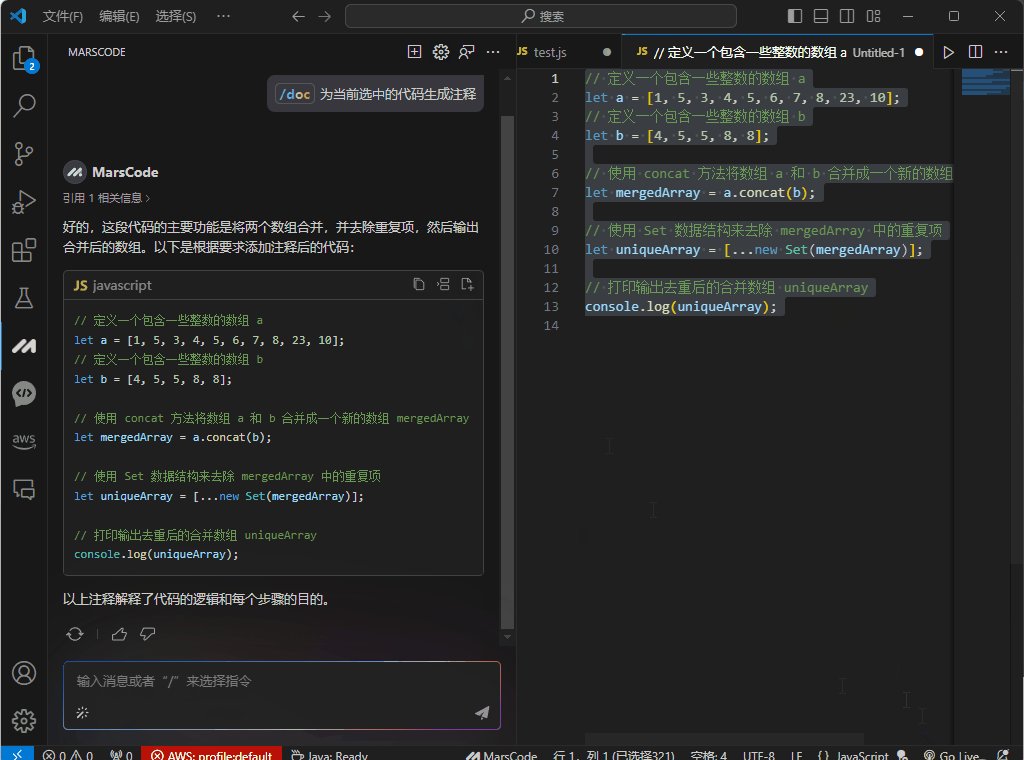
4.4 为代码生成注释

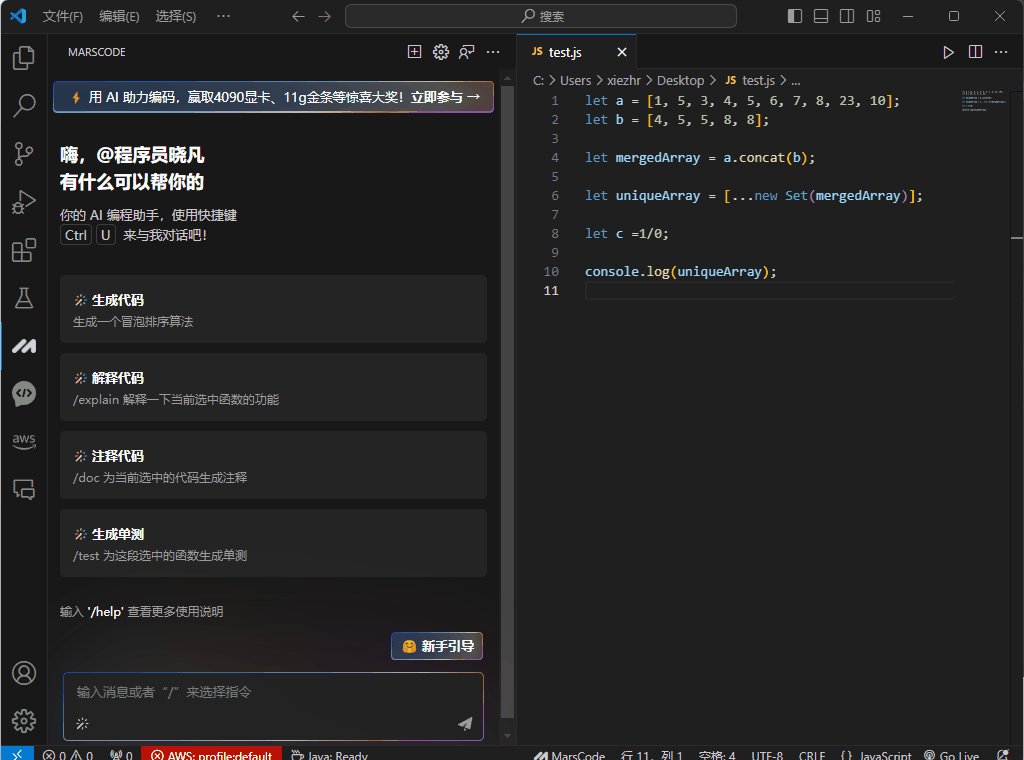
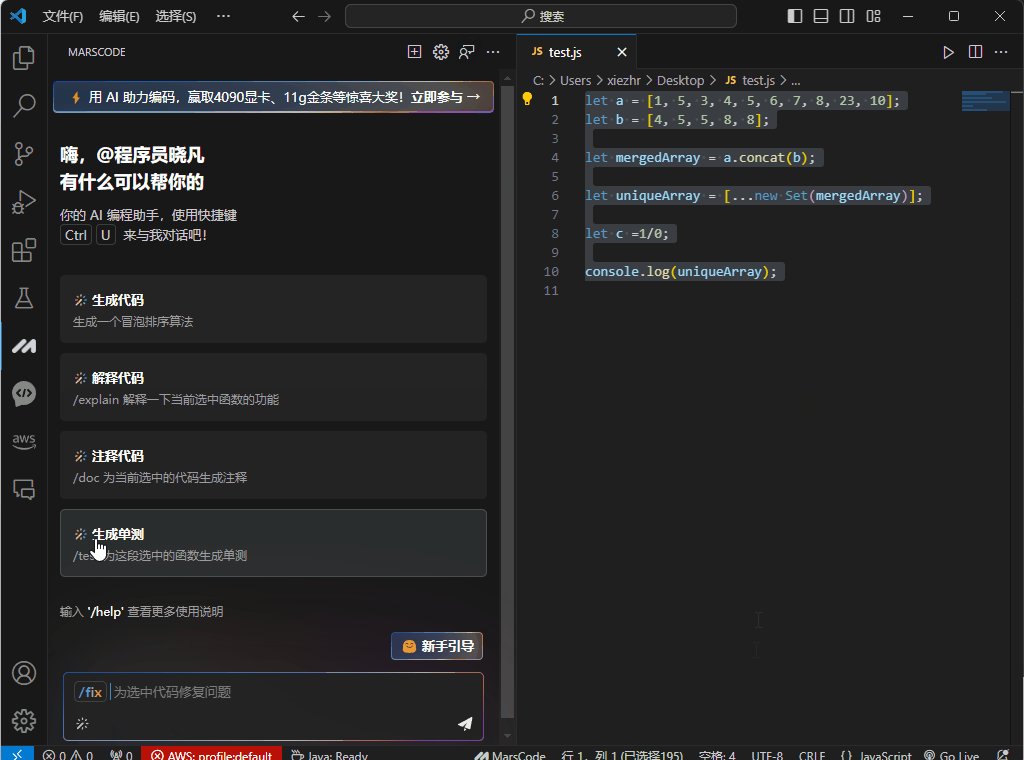
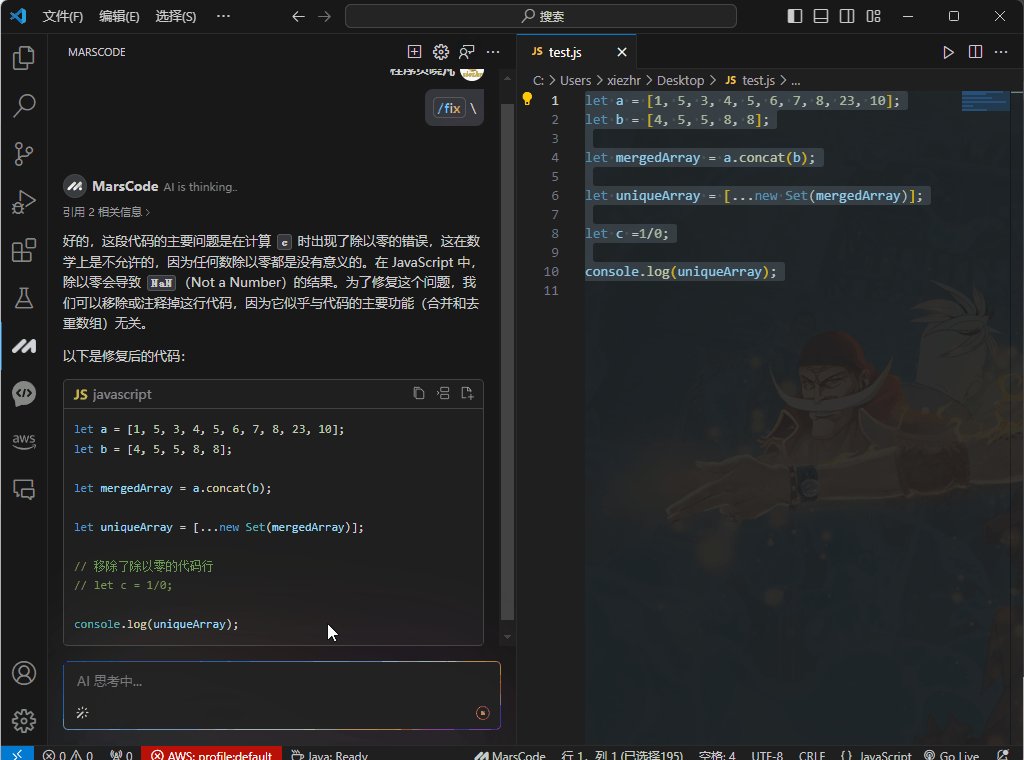
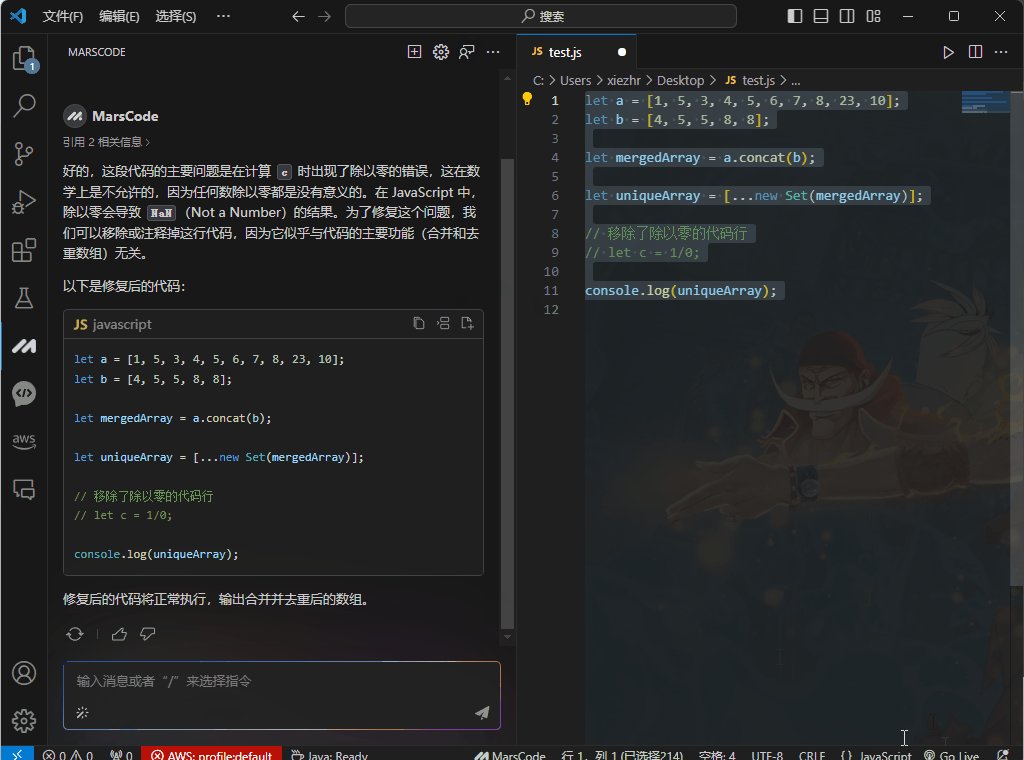
4.5 代码修复
下面代码中包含了除数为0的代码,我们让AI来帮我们修复

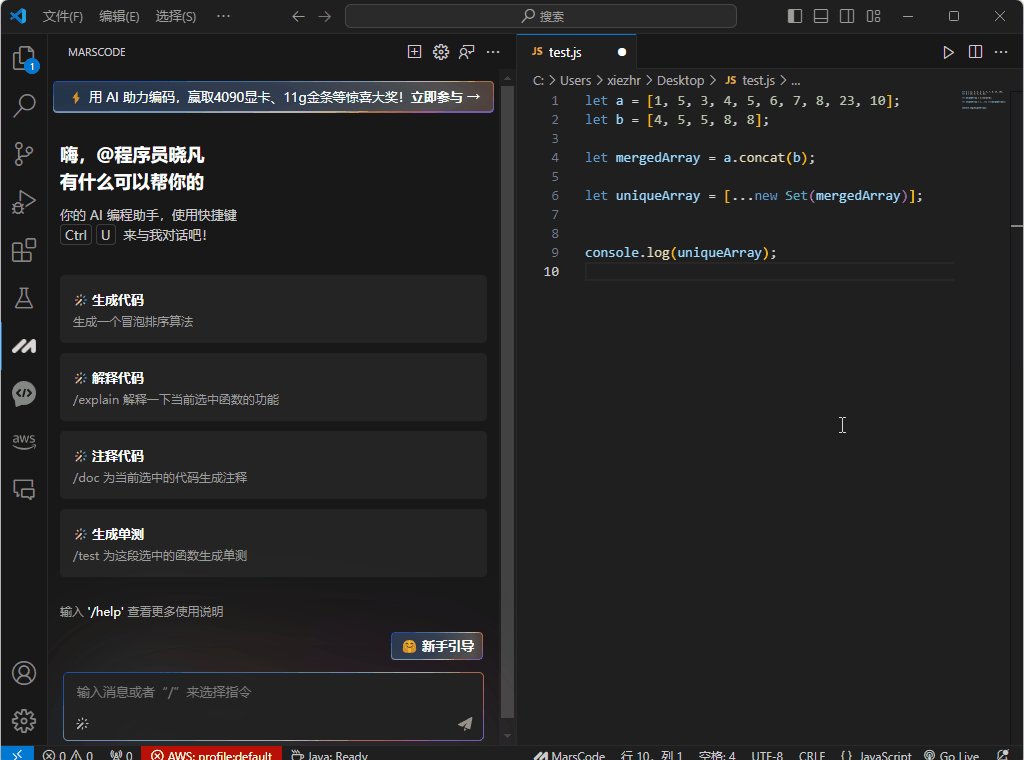
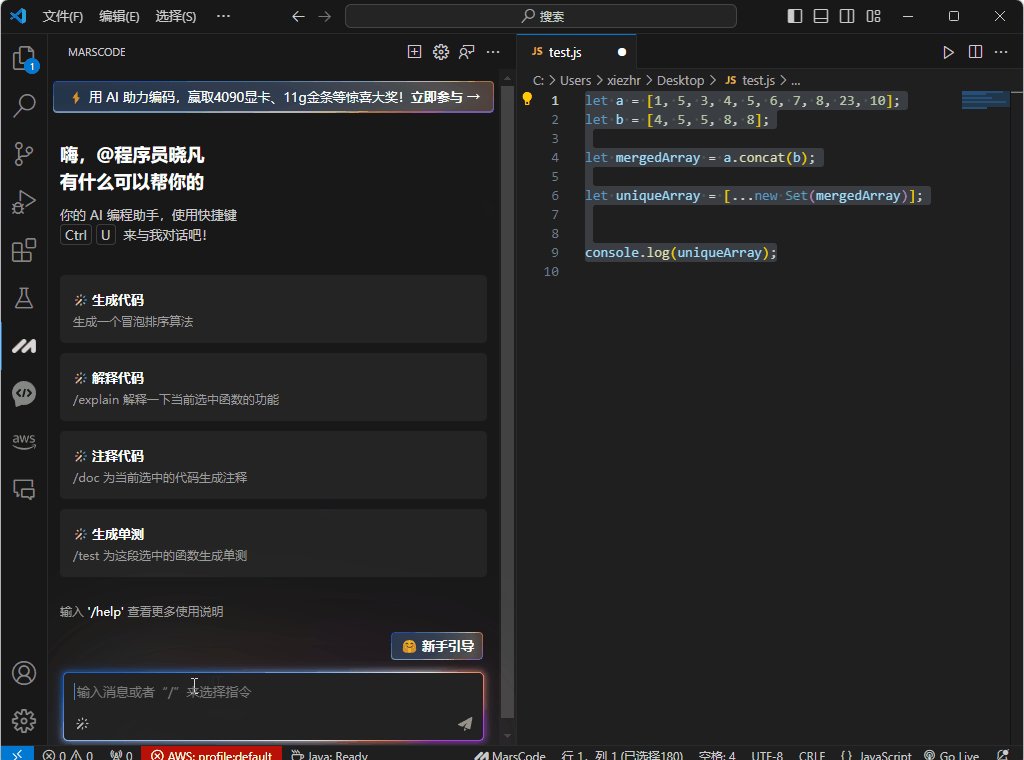
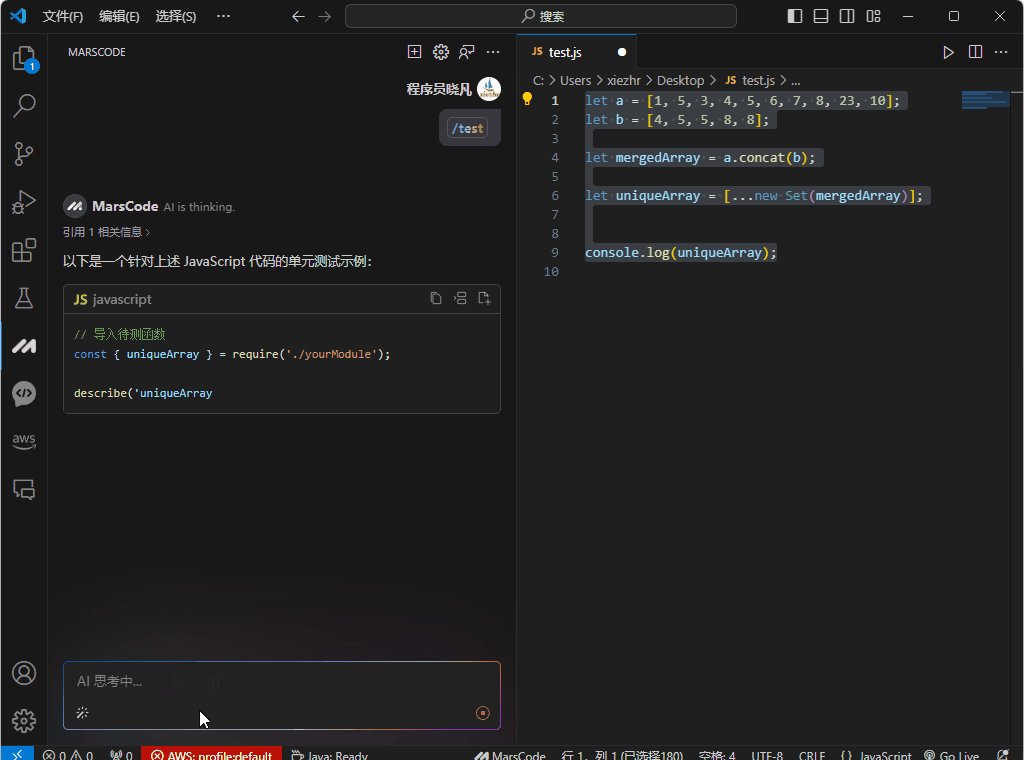
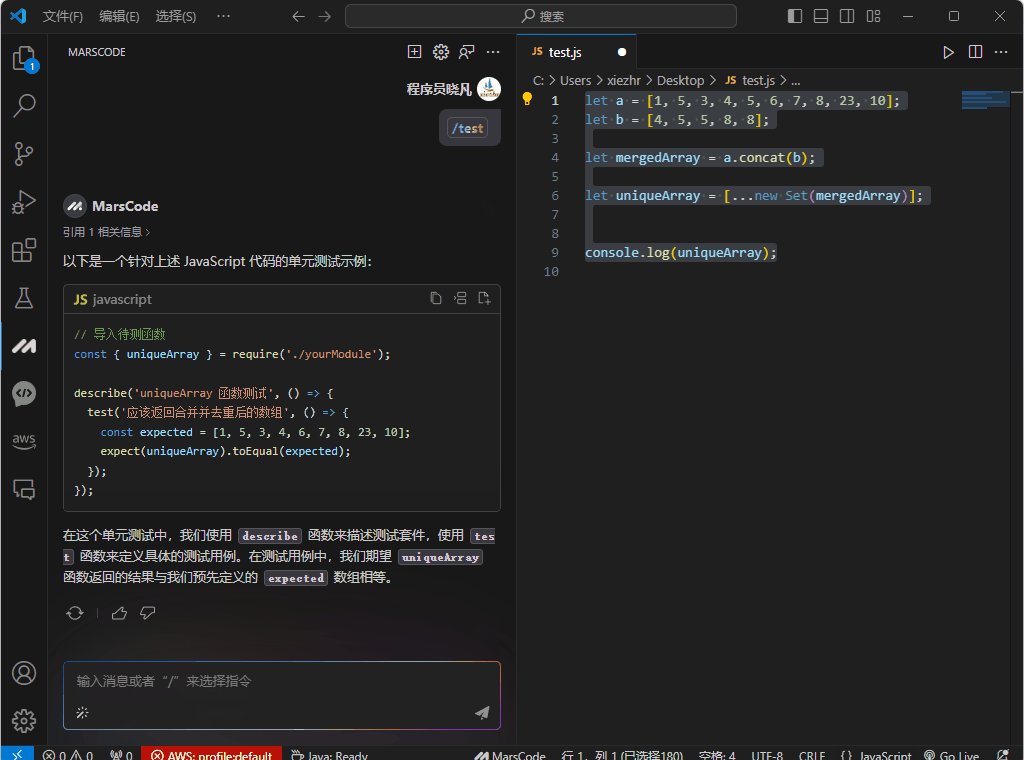
4.6 生成单元测试代码
日常开发中,一般都是需要开发人员写完代码之后书写单元测试用例的。这是AI就可以自动帮我们来生成了

五、云端IDE
顾名思义,豆包为我们提供了云端IDE,以后我们系代码就不用本地安装代码编辑器,不用配置各种环境了。而且IDE具备上述所说的所有AI功能。
听起来就很牛皮,下面带大家一起来体验下
5.1 进入云端IDE
①进入工作台

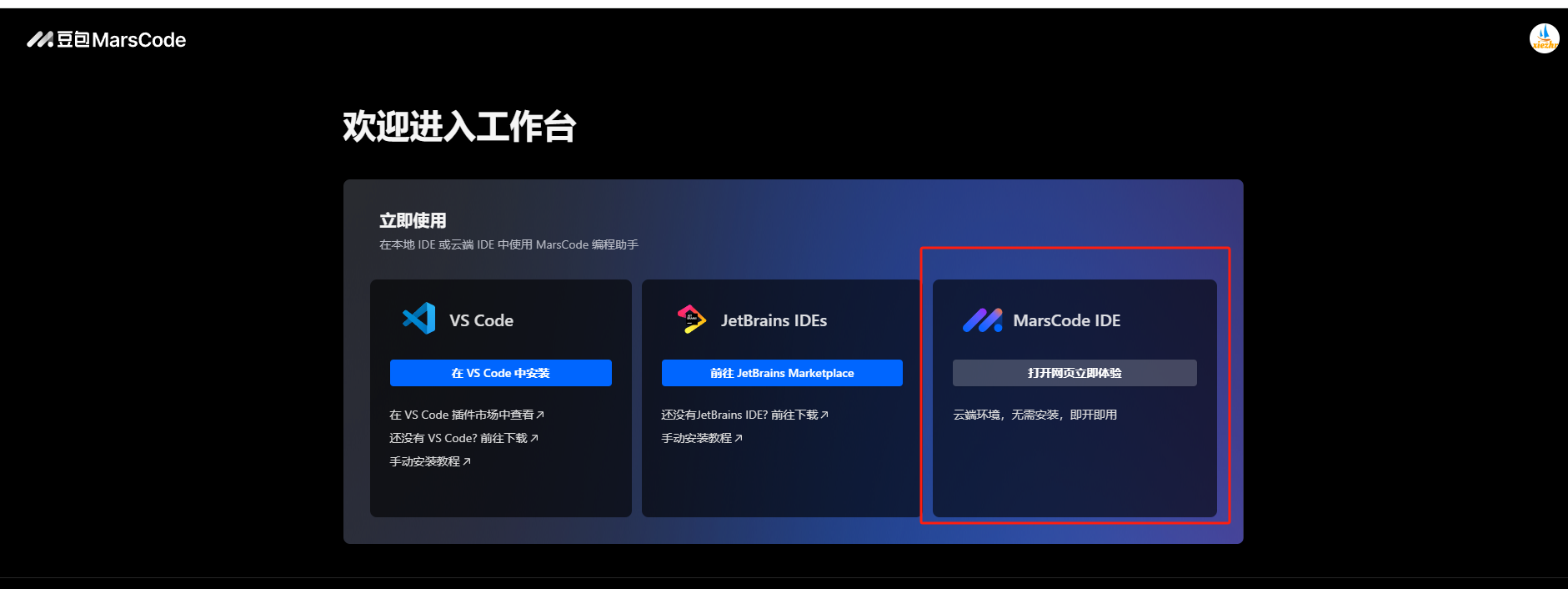
② 进入云端IDE

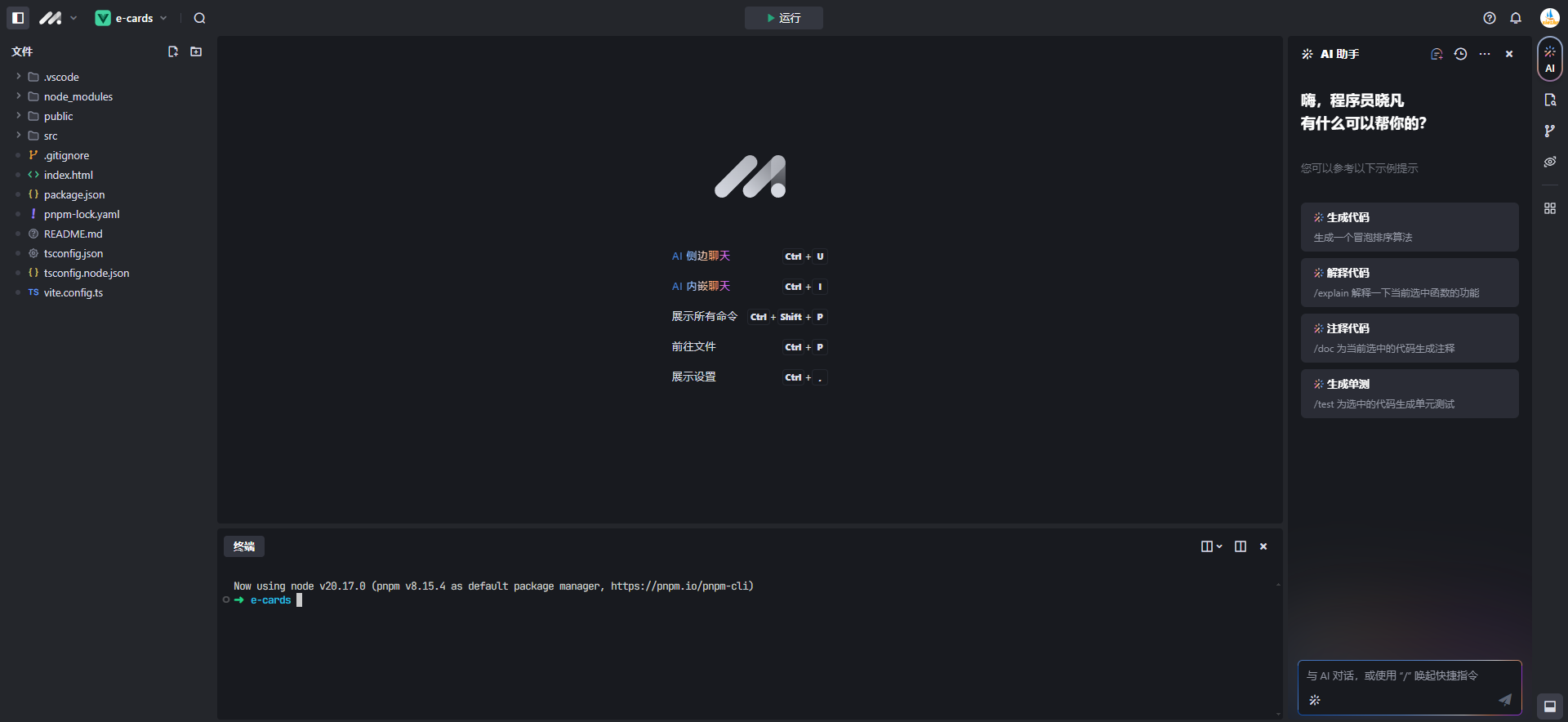
③ IDE主界面

从上面主界面中我们可以看到AI IDE 支持从git导入项目,或者从各种模板中创建项目.基本上各种主流的语言都支持.
接下来,我们利用豆包MarsCode中Vue 开发一款电子贺卡制作工具
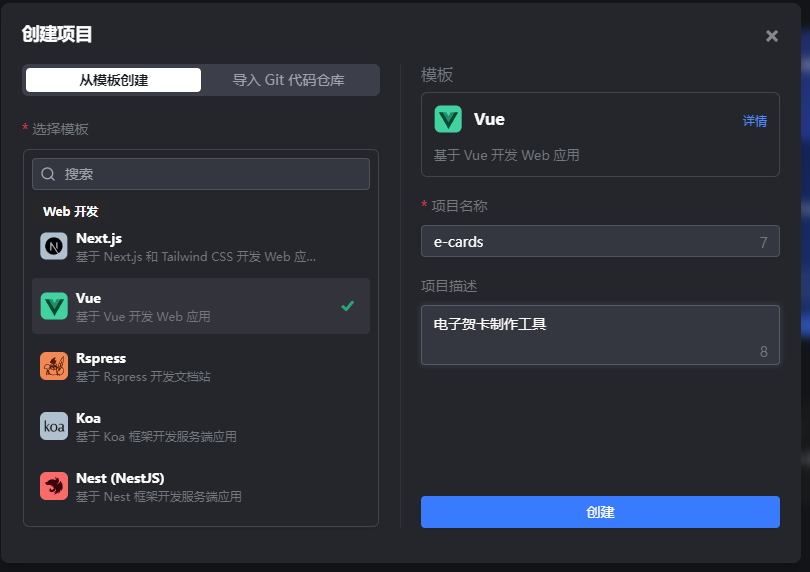
5.2 创建vue项目
① 以Vue模板创建一个e-cards项目


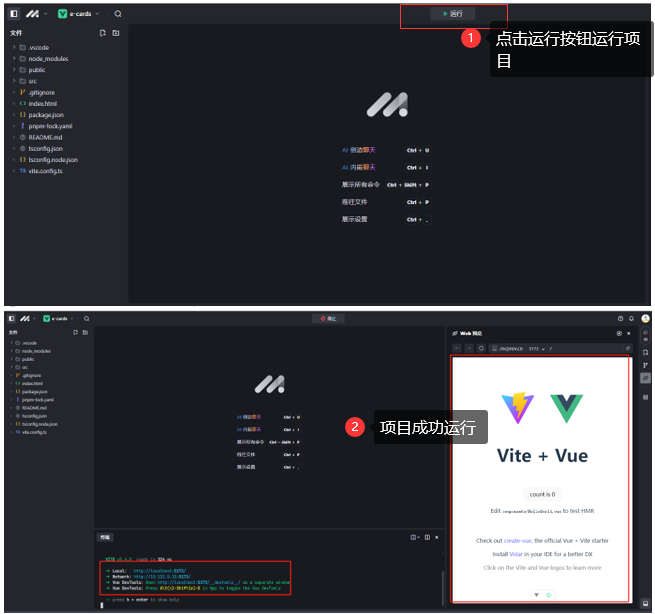
② 运行项目
基本不用什么操作,3秒钟一个vue项目就搭建完成了

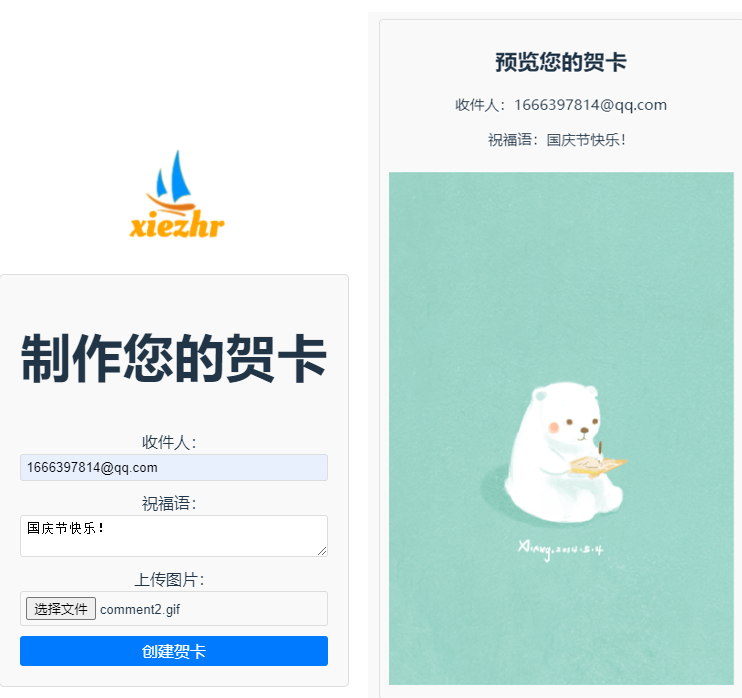
③ 开发一款电子贺卡制作工具
利用vue模板开发一款简单电子贺卡制作工具,其中主要代码都是MarsCode自动生成的,效果如下.

六 、小结
晓凡通过这波体验下来,跟之前推荐的工具一样,确实可以帮助程序员提升工作效率,节省时间。
但对于复杂的业务逻辑或者特定领域的编码需求AI助手可能无法完全理解,有时可能提供不准确的建议。
过度依赖AI编程助手可能会减弱程序员自身解决问题的能力。
对此,小伙伴们怎么看呢? 欢迎评论区讨论.
本期内容到这儿就结束了 ★,°:.☆( ̄▽ ̄)/$:.°★ 。
希望对您有所帮助. 我们下期再见 ヾ(•ω•`)o (●’◡’●)